对于刚刚接触WordPress的新手来说,最困惑的地方莫过于它的菜单设置,许多人不知道该如何自定义WordPress的菜单,而菜单又是每个访客最先看到的地方,所以导航菜单是我们必须要设置的

WordPress的菜单功能很强大,但相应的,设置起来也要复杂一些,主要还是不太符合常规的使用习惯。像国内的CMS系统比如织梦、PHPCMS,导航菜单常规的做法就是默认使用分类,然后分类下面会自动调用子分类,每当后台添加新的东西,菜单会自动生成,基本上可以忽略,不需要过多的进行设置。
而在WordPress中,菜单系统则比较复杂,它并不是以分类作为每个栏目的,而是允许你自己进行定制,菜单可以是一个文章、页面、分类或者外部链接,而且这些都是在仪表盘进行设置的,用户不需要改动代码便能定制,而且可以创作多套菜单,以方便随时更换
接下来我们就教大家如何设置WordPress菜单,并将其应用在导航中
WordPress菜单设置在哪
想要设置WordPress导航菜单,首先要找到它在哪里
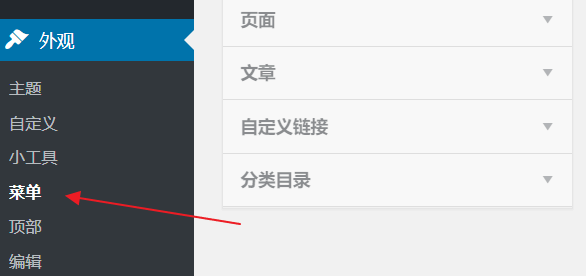
打开仪表盘,选择 外观 – 菜单

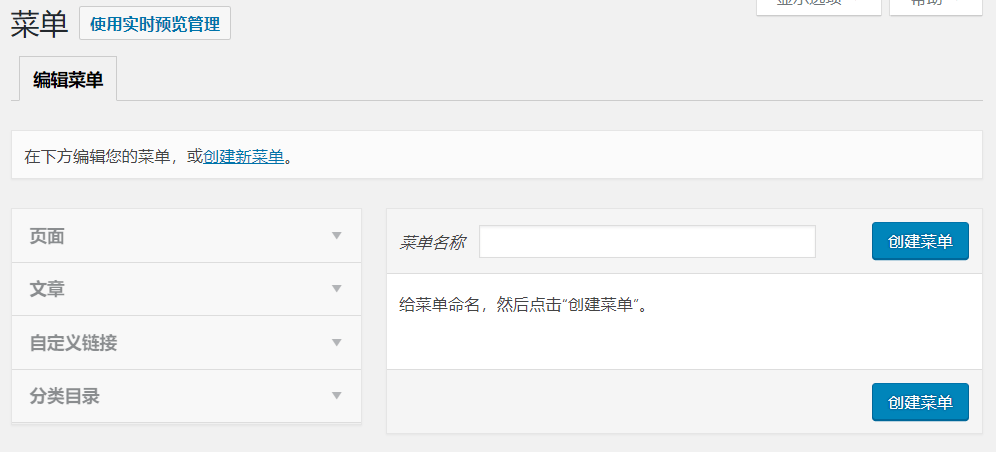
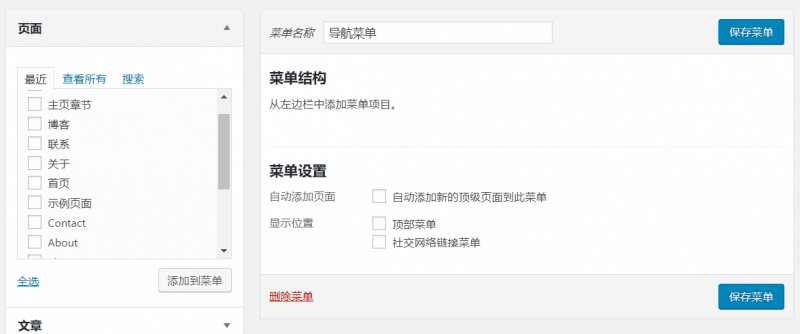
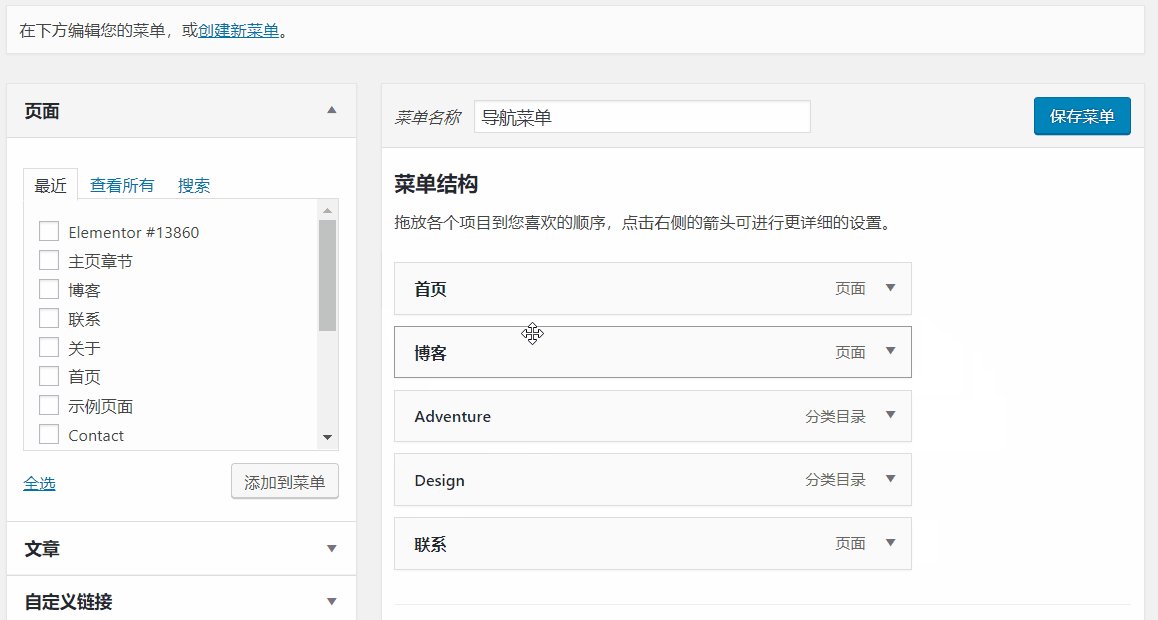
进入菜单设置界面,可以看到这里有2个区域,左侧是网站的内容,包括页面、文章、分类目录、自定义链接,右侧是具体的菜单设置界面,用来调整、编辑菜单
创建新的WordPress菜单
WordPress中默认没有菜单,所以我们必须先创建一个菜单才能进行设置

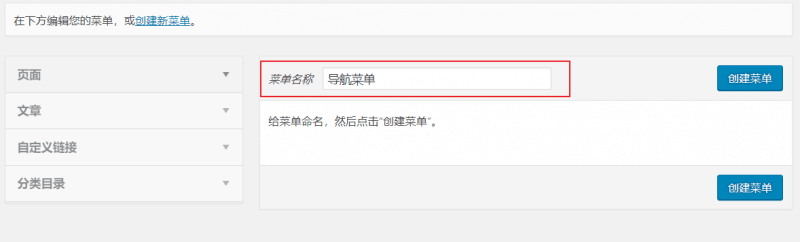
点击上方的创建新菜单链接,然后在右侧的文本框中随便输入一个名称,比如可以设置一个”导航菜单”,然后点击创建菜单

这样一个新的菜单就创建成功了,但是这时候菜单内并没有任何内容,接下来将对对菜单进行设置
设置WordPress菜单
接下来对导航菜单进行设置
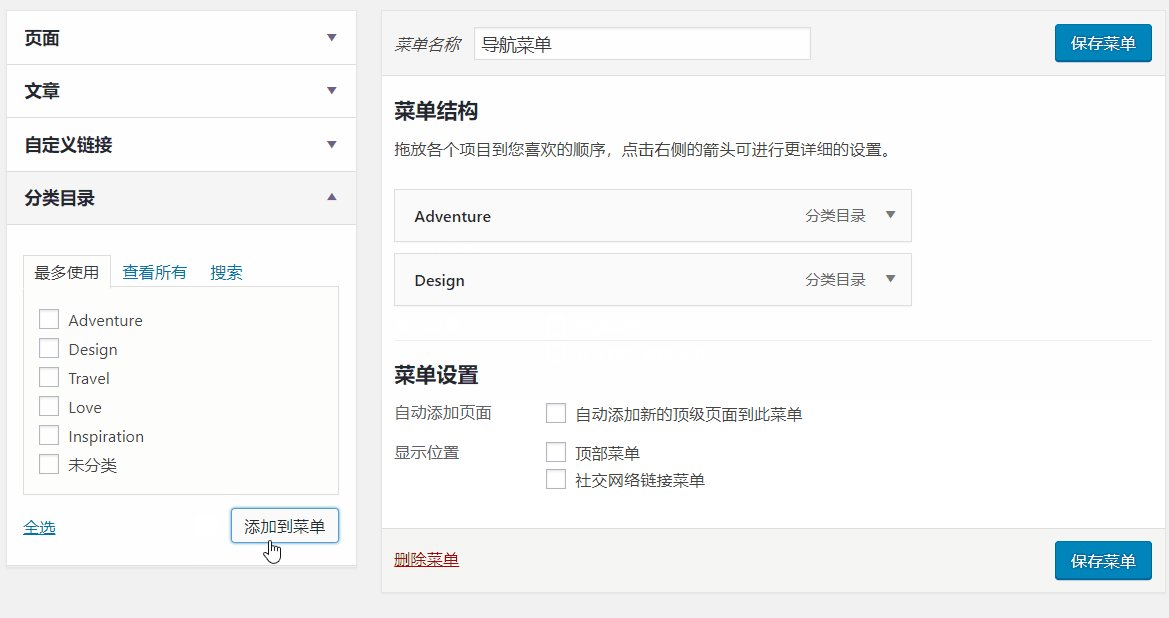
添加项目到菜单中
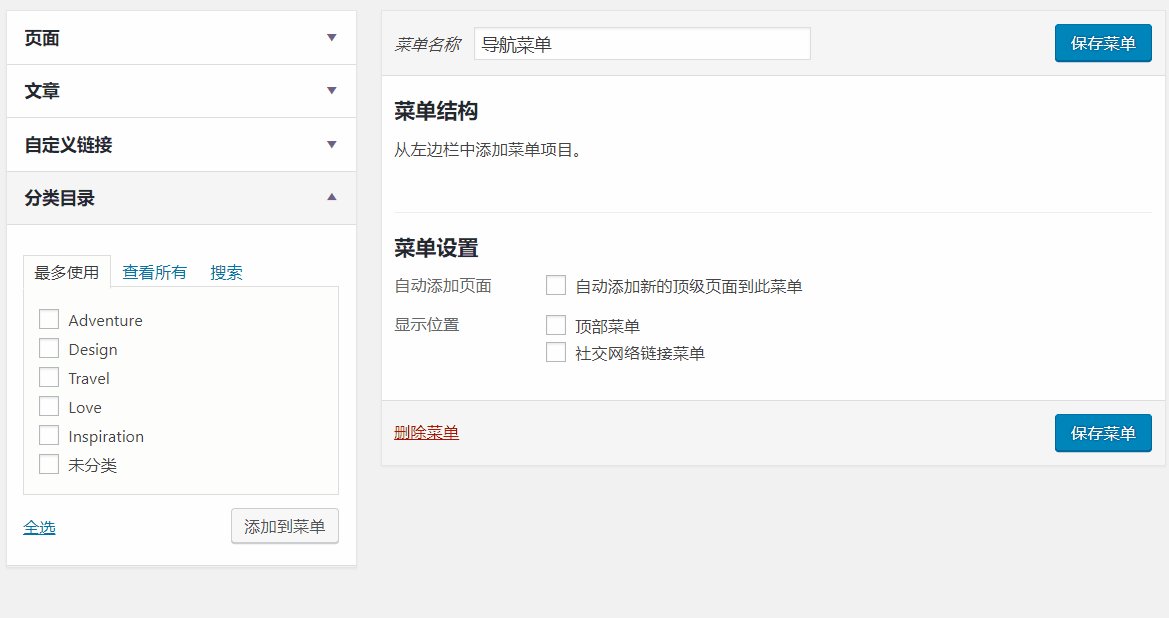
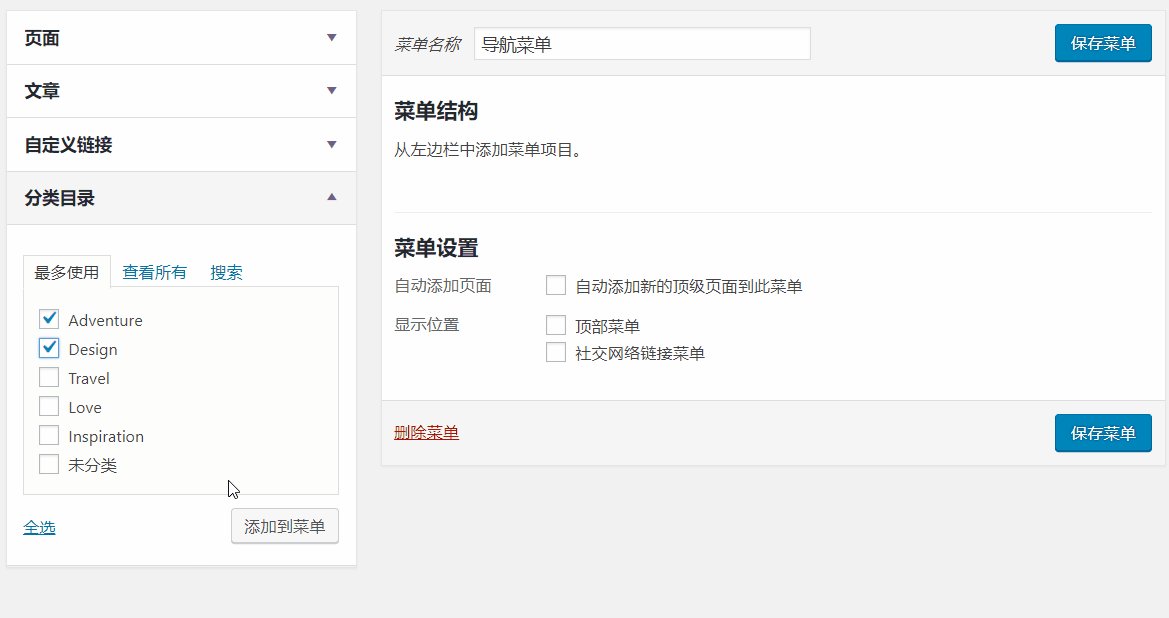
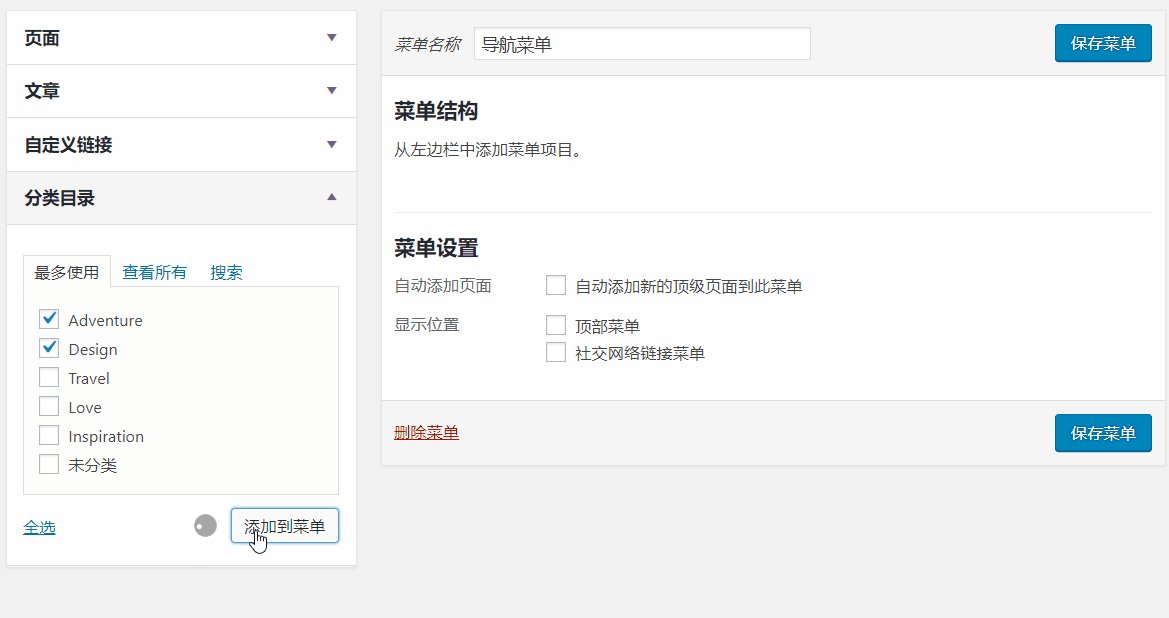
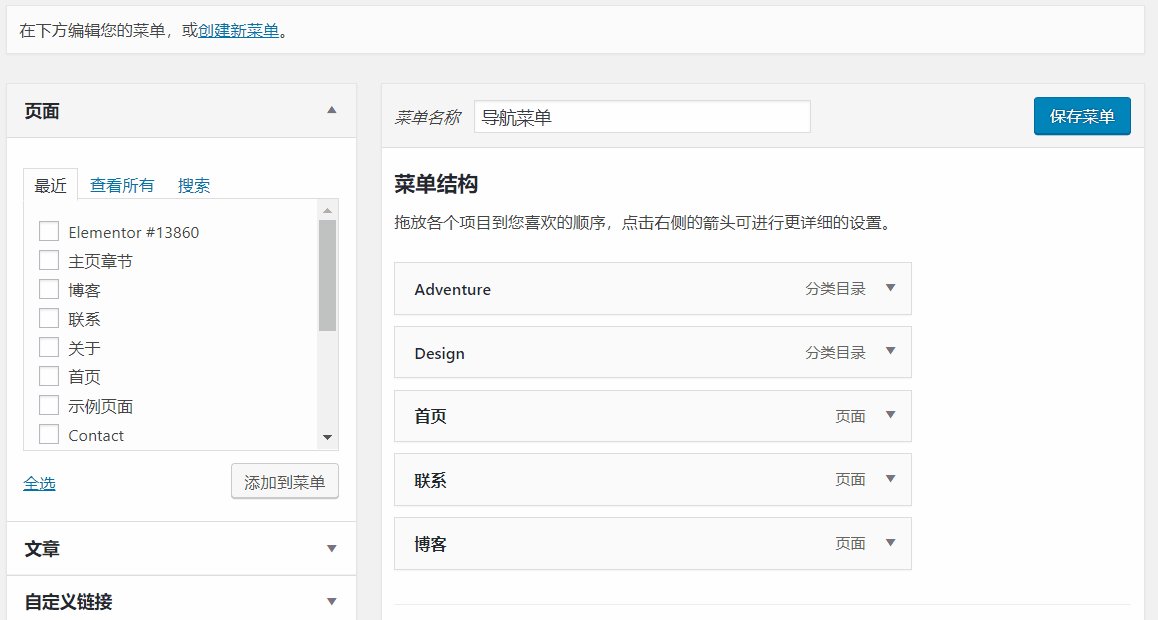
在左侧找到想要添加到菜单的项目,用鼠标勾选,然后点击添加到菜单

你会看到在右侧的菜单结构中就会出现刚刚添加的内容
在菜单中,你可以添加左侧的所有包括内容,页面、自定义链接等都可以加入到菜单中,这就是WordPress的灵活之处
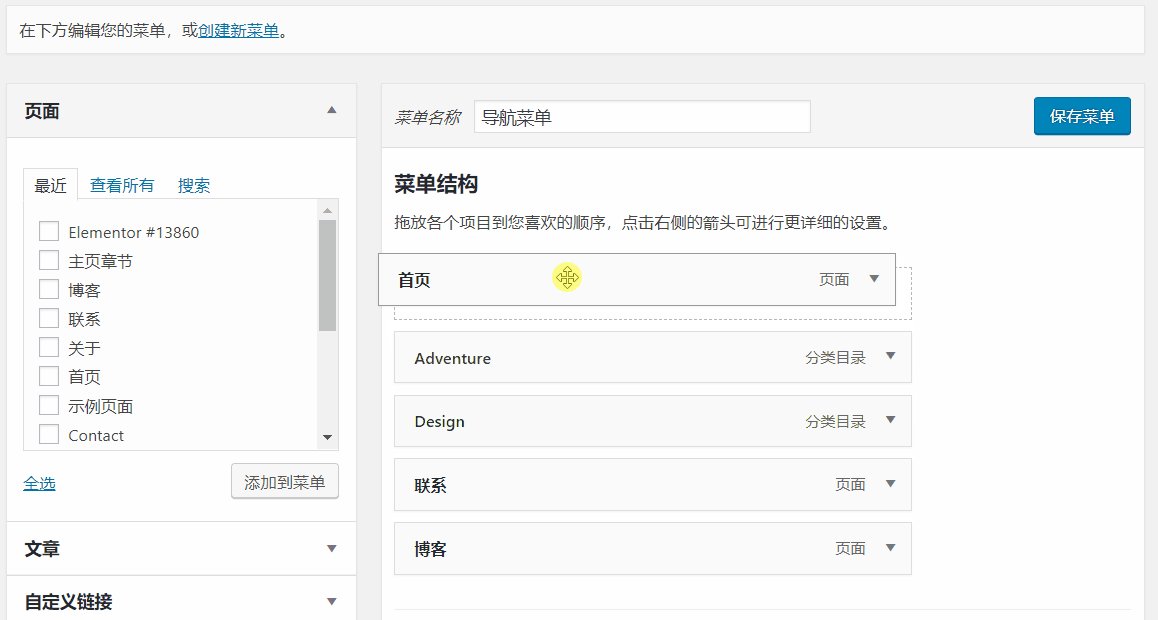
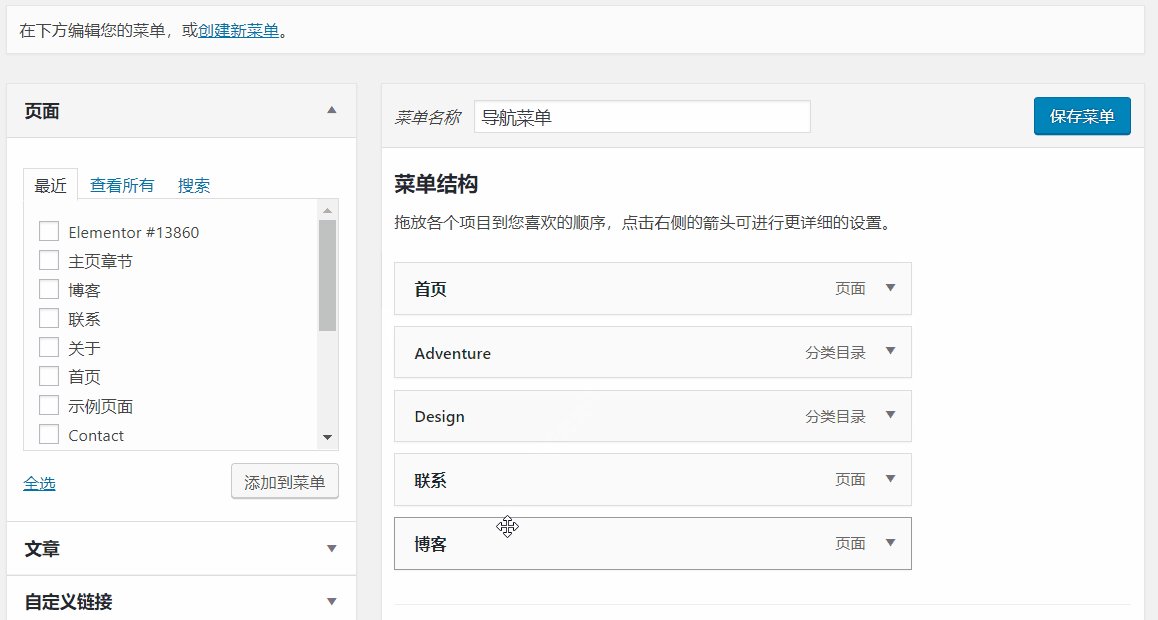
调整菜单的顺序
有时候我们需要一些菜单靠前,不重要的菜单放到最后边,这个时候可以调整菜单的顺序
用鼠标在右侧按住想要修改顺序的项目,然后拖动到正确的位置

让菜单显示在网站前台
菜单已经设置好了,有的朋友可能已经保存过,但是却发现网站前台并没有发生任何变化
那么如何让菜单显示在前台呢

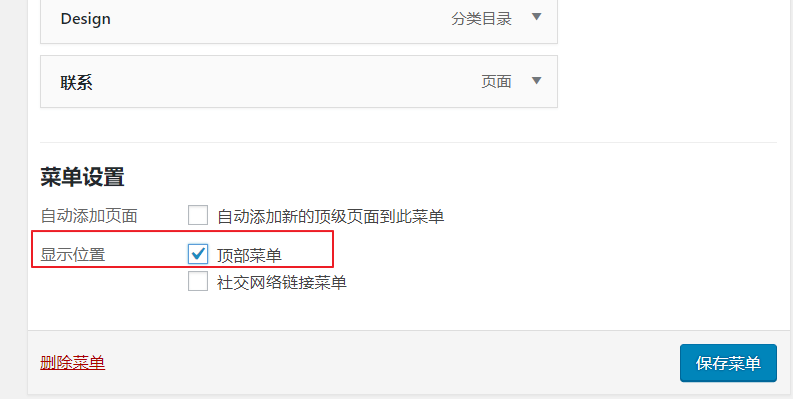
在菜单设置的下方,有一个显示位置的选项,这里为菜单分配显示位置的地方,默认的主题选择顶部菜单就行,如果是其他主题,可能名称会有不同
设置好以后,点击保存菜单
如果显示位置区域有多个菜单,就需要找到合适的位置添加,有些主题会包含顶部菜单、导航菜单、底部菜单等多个区域的导航菜单,这个时候就需要添加对个菜单填充这些位置

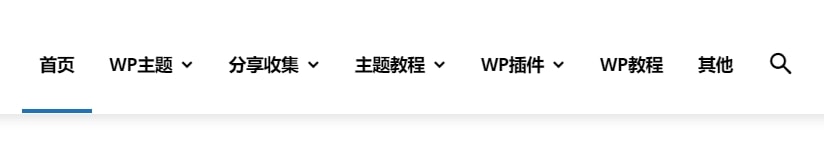
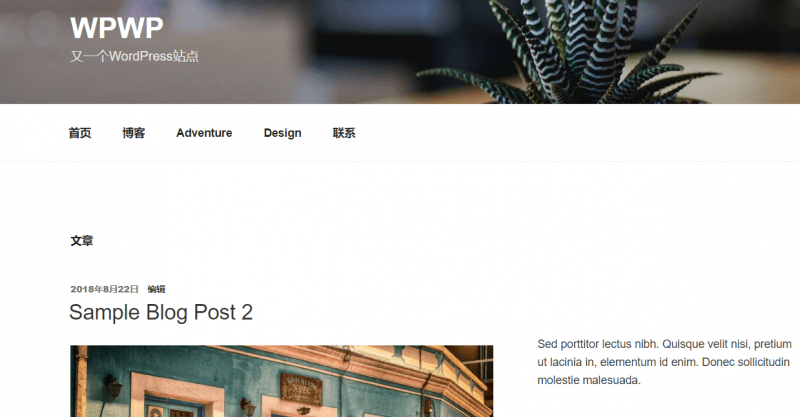
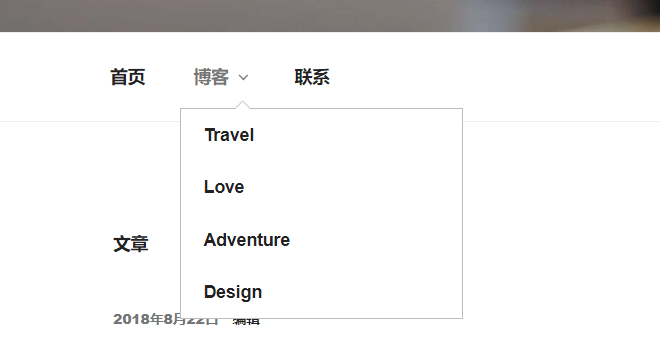
最后前台的显示效果如图上,这样我们的菜单已经设置好了
高级的WordPress菜单
一般情况下,默认的菜单完全足够使用了。但是如果你的网站结构比较复杂或者内容较多的话,就需要更高级的菜单,比如多级菜单,超级菜单(mega menu)
设置多级菜单
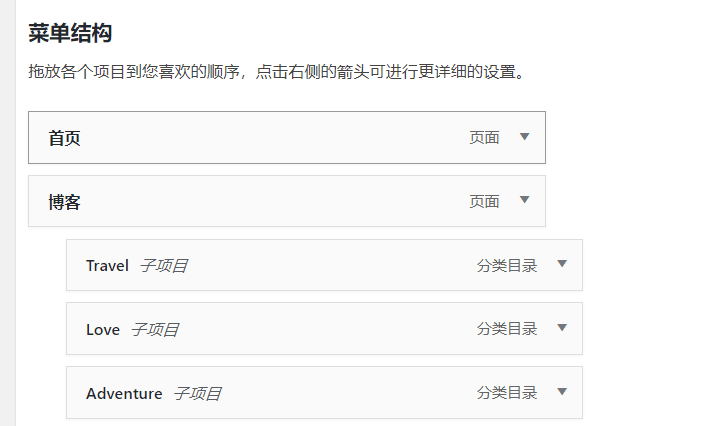
子菜单或者多级菜单是常见的样式,适合结构层次较多的菜单使用
在WordPress中设置多级菜单非常简单,只需要将项目拖动到其父级下即可


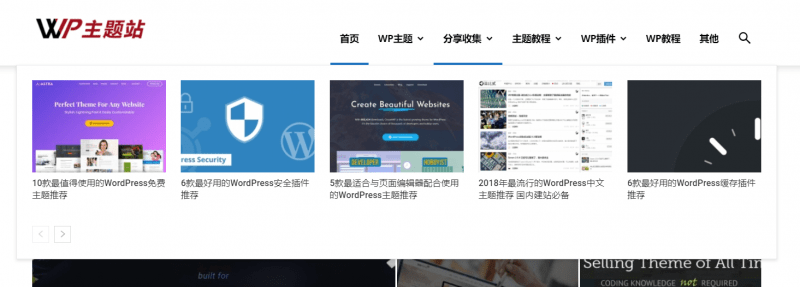
设置超级菜单

超级菜单或者全宽菜单,它们的宽度一般是和导航条同样大小的,能够展示尽可能多的内容,而且很多是图文展示的,这种一般属于扩展部分。常见于一些高级主题或者使用插件来完成,Themeforest上很多主题都带有超级菜单效果,比如Avada、Betheme,或者你可以使用插件改造,比如UberMenu
好了,这就是我们今天介绍的WordPress菜单设置教程,希望能够为你带来帮助,如果你有什么问题或者建议,欢迎留言讨论
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。