之前我们介绍过一些可视化编辑器,比如Visual Composer、WPBakery Page Builder、Elementor等,这些编辑器都很不错的wordporess编辑器,有各自的特点,今天继续为大家介绍一款的可视化编辑器King Composer
支持前后台编辑
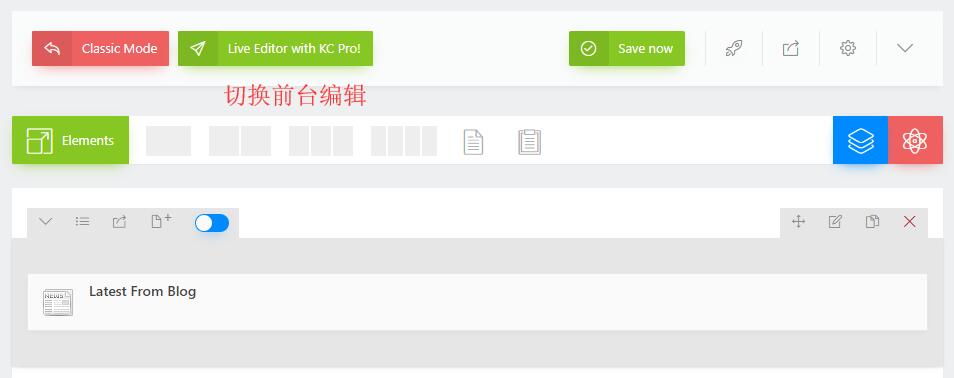
King Composer支持前台和后台编辑,因为后台一是操作不方便,功能也没有前端丰富,所以一般情况下使用前台编辑器比较好用,点击左上方绿色的按钮即可切换可视化编辑,当然你可以随时切换

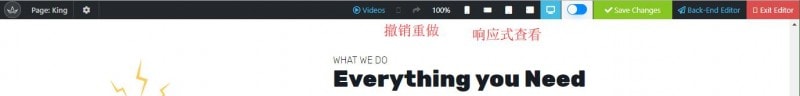
在前台页面,可以看到一些基础的功能,顶部栏有常用的功能,比如撤销重做、响应式、保存等,这个区域是吸顶的,所以说很轻松就能使用这些功能。
添加元素的方式
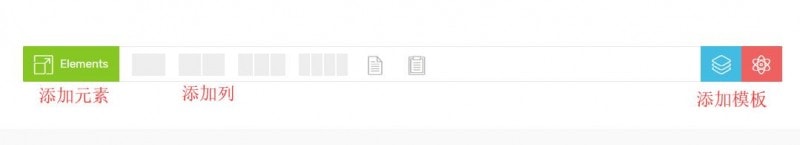
最下方的就是我们使用的主要功能,添加网页元素,你可以直接添加元素,或者是添加列,最多6列,列里面再填充元素,区别就是直接添加是100%宽度的,适合全宽的布局,而列是有一个最大宽度的
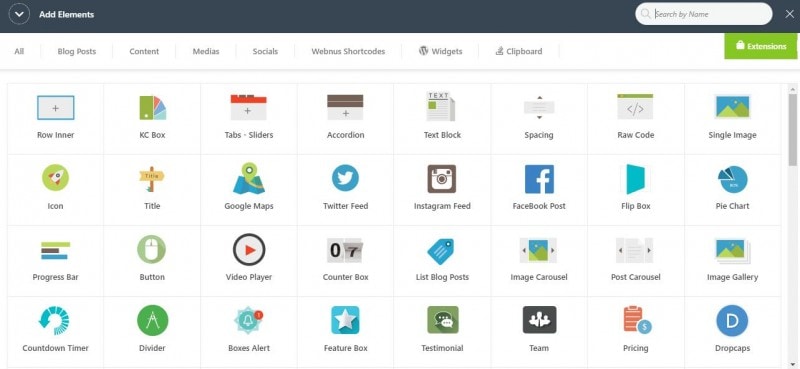
感觉King的元素列表做的还是不错的,图标很整齐容易识别,有分类并且支持搜索,可以很容易找到自己想要的元素。这里还有一个很重要的是右上角的扩展按钮,通过此页面可以添加一些额外功能,比如特效文字、图片Before&After等,以Addon的形式,只有你安装上才会展示。
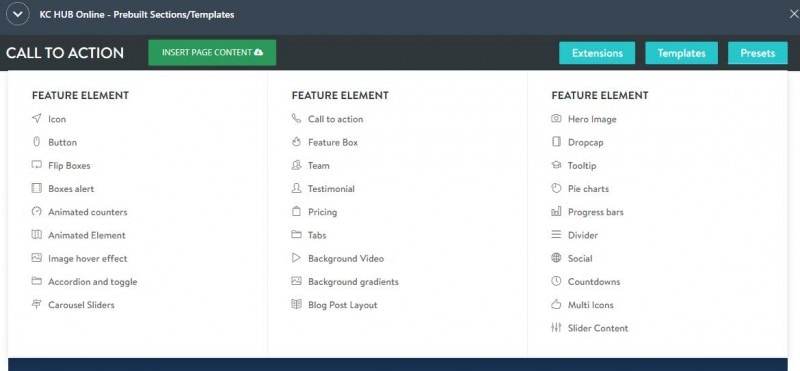
另外KingComposer支持从库中调用,左侧的蓝色按钮调用之前的做的模板,最右侧的红色按钮是从KC HUB中调用,也就是King Composer提供的模板,这里我们看下KC HUB中的调用
通过右上角的青色按钮,可以看到这里有主要有三类。第一个Extensions是带扩展的模板,也就是说只有安装上特定的Addon才能使用这些模板,参考上面元素的扩展;第二个Templates是有一些制作好的网页,我们可以从这些演示页面中提取出部分,插入到自己的设计中;第三个就是上图中展示的,特定需求的模板,这里使用的会更频繁一些。

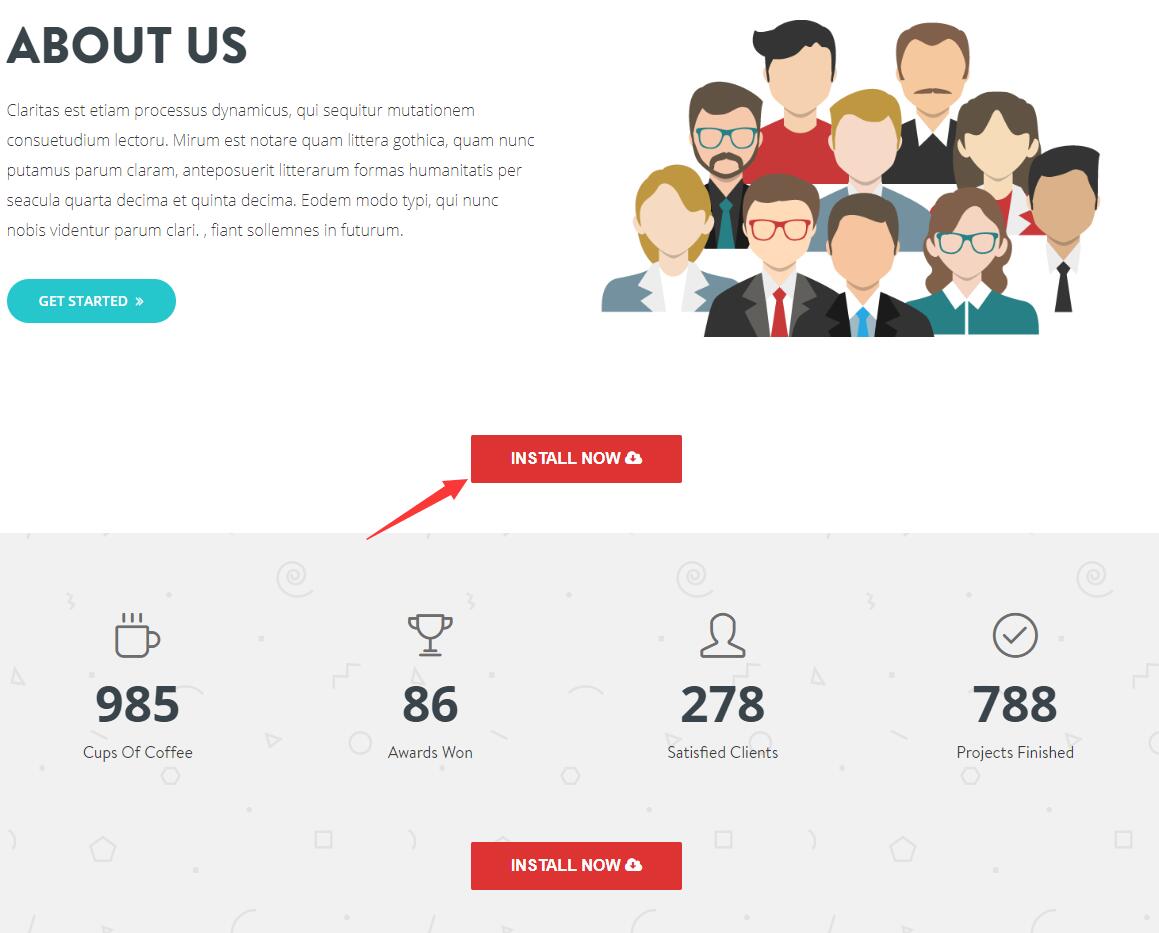
每种一般都会有几套,觉得哪个比较好,直接使用Install Now导入即可
编辑网页元素
工具条
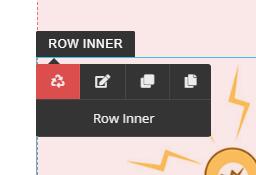
和其他的可视化编辑器一样,King Composer也有自己的工具条,做的可以说比较简单吧,不过都是很实用的功能,从左到右依次是删除、编辑、复制、克隆,最上方的标签则是拖动操作使用。

鼠标拖拽操作
拖拽操作就不用说了,可视化编辑器必备功能,此外,它可以像Divi一样拖拽调节Margin和Padding

样式和边距设置
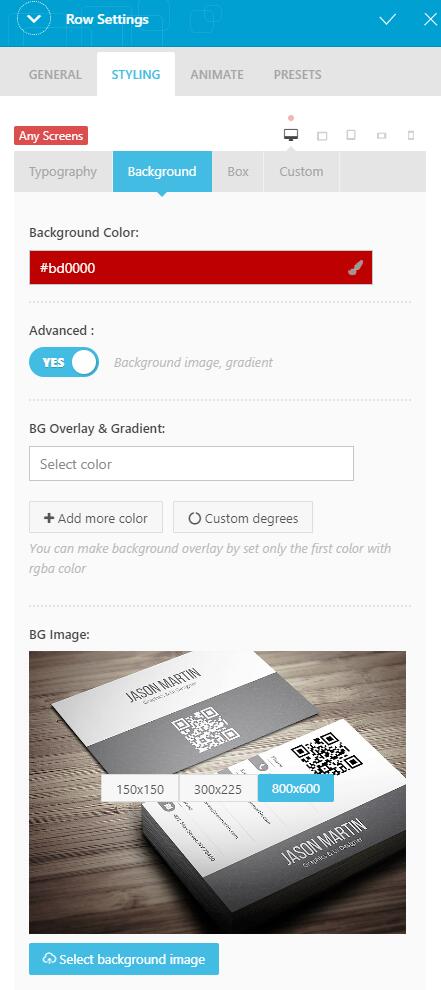
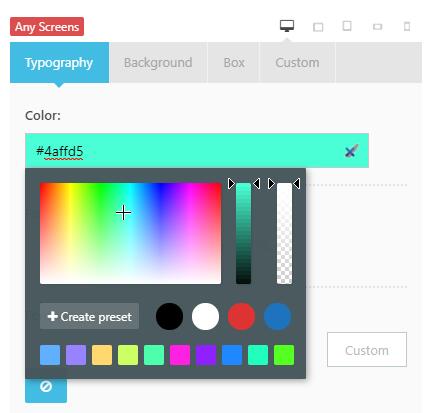
在编辑界面,每个元素的选项都有不同,但是大部分都有颜色和边距的设置,背景图像需要开启Advanced才能看到

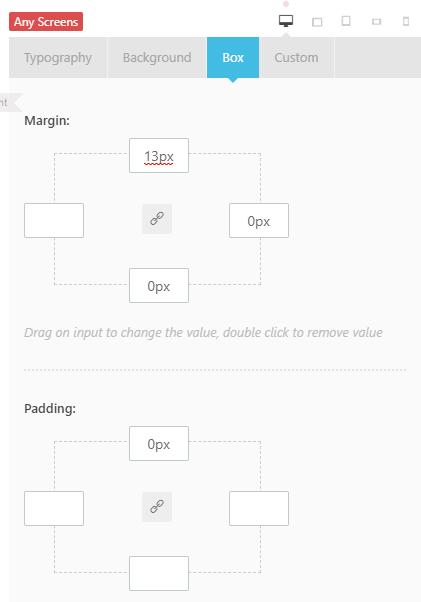
另外一个很有用的功能就是Box选项卡,这里可以设置所有的Margin 和 Padding,支持鼠标拖动调节数值,调整是实时生效的,可以快速设置距离

右键功能
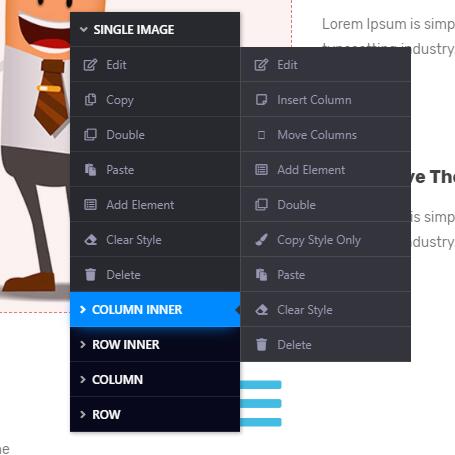
除了表面上的功能外,在King Composer中,几乎任何区域都是可以使用右键功能的,可以用来复制粘贴、快速编辑、插入行列等

CSS编辑模式

在网页的右下角,有一个红色的画笔,这个就是Css模式的开关,点击后画笔闪动,就说明CSS模式开启了,这个时候不能编辑网站的内容,点击任何地方都是调节样式
这个模式我认为还是不错的,当网站模块内容添加完毕后,开启CSS模式,让人专注在网站的样式设计,不被其他的因素干扰,也就能更快的做出漂亮的页面

总体来说King Composer算是一款不错的编辑器,虽然说偶尔会出现一些Bug,但是速度快、功能多,而且它的许多特点比如拖拽操作、实时预览、CSS模式等还是很符合我们的习惯,希望King Composer能够越来越改善。另外King Composer可以在其官网直接体验,有兴趣的朋友看一下
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。