吸顶效果是网页中常用的设计,常见的比如吸顶导航、侧栏、视频等,都可以更好地展示网站重要内容,今天来说一下如何在Elementor中添加吸顶效果
打开Elementor编辑器,选择一个网页元素,可以是一个Section,或者一个Elementor小工具

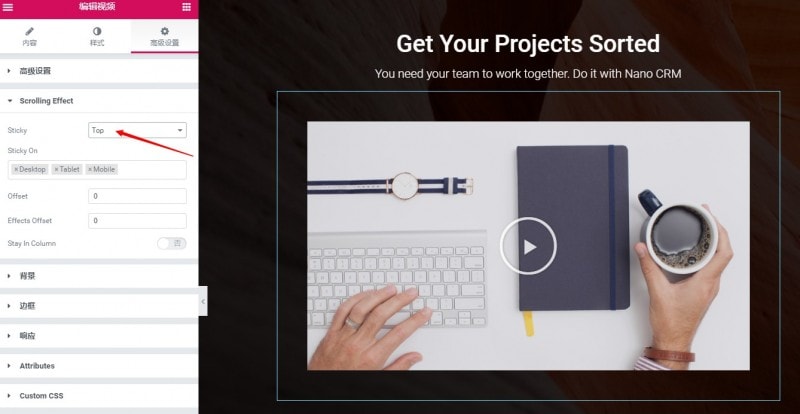
选中以后,点击高级设置 – Scrolling Effect,将其设置Top,意思就是吸顶,每当向下滑动网页时,该元素会始终保持在网页顶部;如果选择Bottom,则会在向上滑动网页时固定在网页底部
Offset是顶部偏移距离,固定元素会距离边距一段距离,适合非导航菜单的地方使用

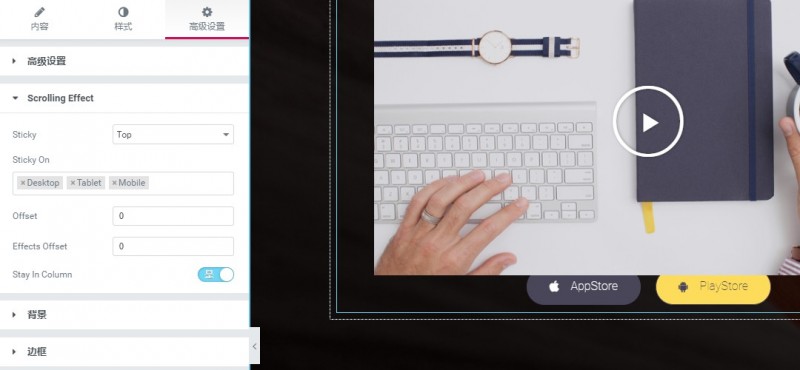
如果你只想在一段距离内固定该元素,比如一些网页动效,可以将Stay In Column开启,这样就会只在列内固定,不会影响到其他的模块

一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。