相信许多人刚刚接触X主题的时候会有这种感觉,为什么这个主题的设置只有这些,达不到演示站中的效果,主题太简单了….等等,作为一个使用了X主题有一段时间的用户,其实我想说这些都是可以的,可能我们都习惯了使用主题中的选项来控制网页的布局,而X Theme中除了在主题选项中有设置功能外,其赠送的高级插件也会对网站的布局起很关键的作用,可以说有时插件甚至比主题内置功能更加灵活好用,今天我们就介绍下X Theme中的The Grid插件,并用其实现网格布局。

文章目录
添加一个Grid
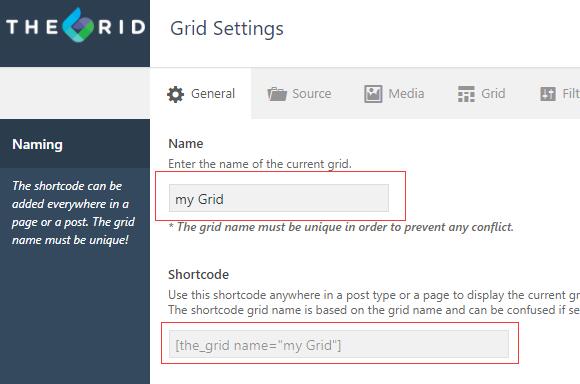
安装好Grid插件之后,先添加一个Grid,这里的名字可以随便写,shortcode中的代码是引用的,当你想在文章或者页面中使用这个Grid,在编辑器中粘贴这段代码即可

设置Grid内容
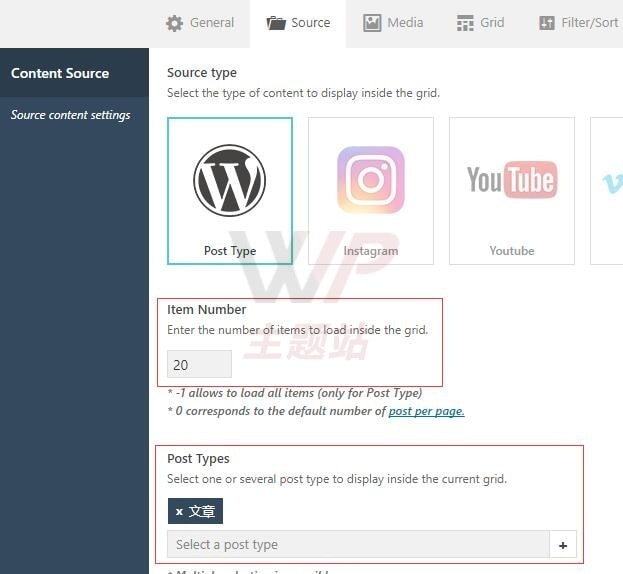
Grid内容这里有很多的选项,可以从站点、Instagram、youtube多种平台等添加,这里主要有2个选项
Item Number:设置初始显示的文章(图片数量)
Post Types:设置类型,比如这里你可以设置文章类型,那么网格显示文章缩略图,如果你选择媒体库,则显示为类似画廊的形式

设置默认缩略图和图片格式
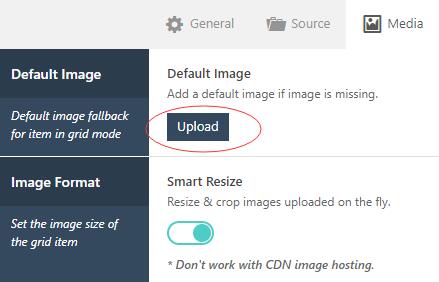
在Media中需要提到的一项是Default Image,这个选项可以为你提供一个默认的缩略图,防止有些文章忘记设置特色图片导致空缺,下面的Image Format为调整图片尺寸

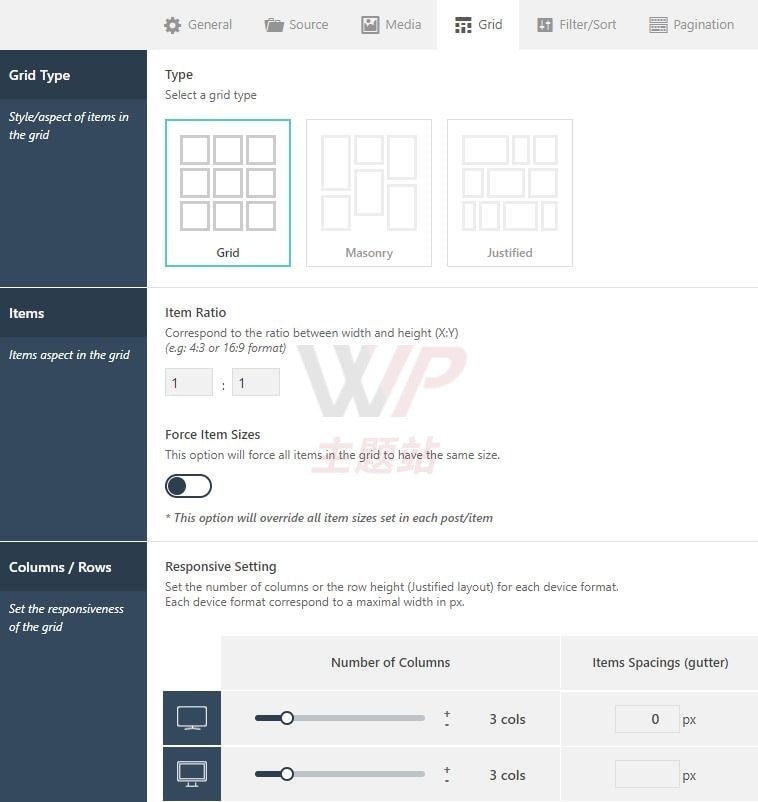
设置网格样式
Grid是比较关键的一项,它决定了你的网格布局样式以及在各种屏幕下的效果
Grid Type:网格类型,比如整体一样大的格子,或者类似瀑布流的布局,调整型的布局,根据自己的喜好选择
Items:这个一般在Grid类型选择,当格子一样大小时,它决定了每个网格的图片宽高比例
Columns/Rows:不同尺寸下网格的列数,这个建议通过预览,观察不同尺寸屏幕下的表现决定

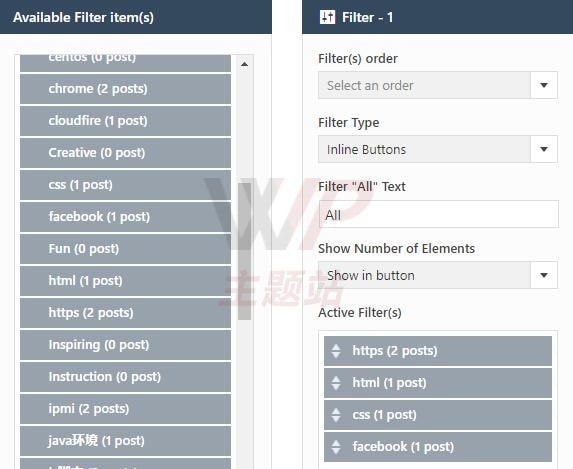
设置筛选标签 Filter/Sort
在演示页面中我们可以看到分类切换的特效,其实就是通过该选项设置的
支持通过分类目录或者标签进行筛选,需要哪些可以直接拖到右边的筛选器中,在页面中会自动分类

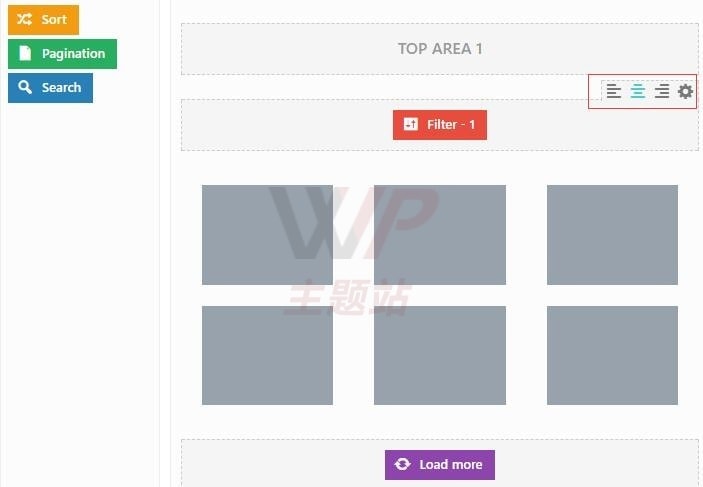
设置网格部件位置
这个感觉没啥设置的,就那几个选项,筛选器、搜索框、排序、加载按钮,根据自己的需要布局,这个是可以调整成居中的

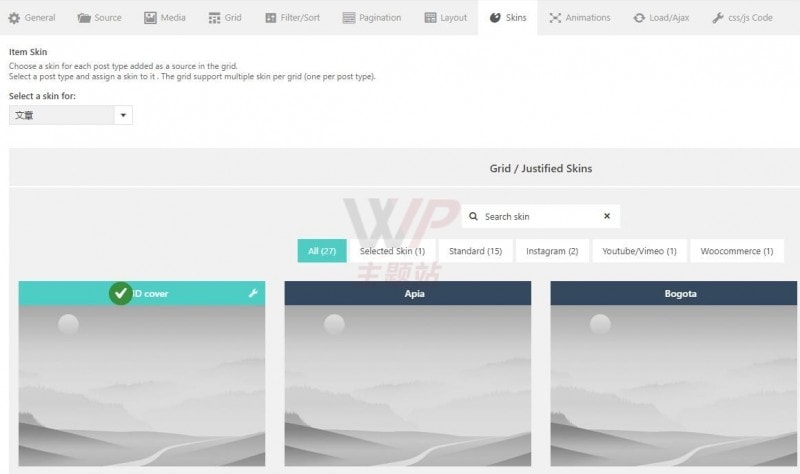
设置网格皮肤Skins
这个选项设置网格的样子,不同的皮肤会有不同的动画、样式等,有些是有幻灯片和点赞的,根据自己的需要来,这个功能很简单而且非常实用,貌似这个插件也是可以自己制作皮肤的,因为我感觉自带的20多种已经足够了,就没有研究,有兴趣的朋友可以看下在Grid插件菜单里面的Skin Builder。

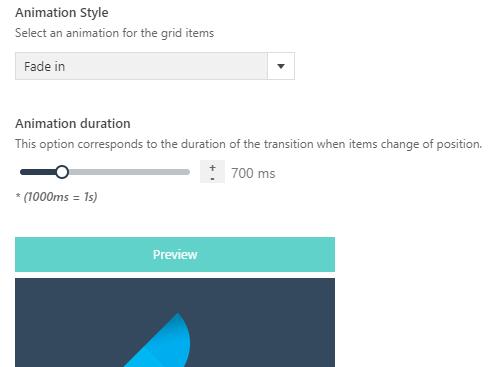
设置网格加载动画
Grid布局总共2种动画,一种是鼠标悬浮的动画,在上面的Skin中设置,然后就是网格图片加载和切换时的动画,由Animation设置,几十种动画可以选择,可调整速度

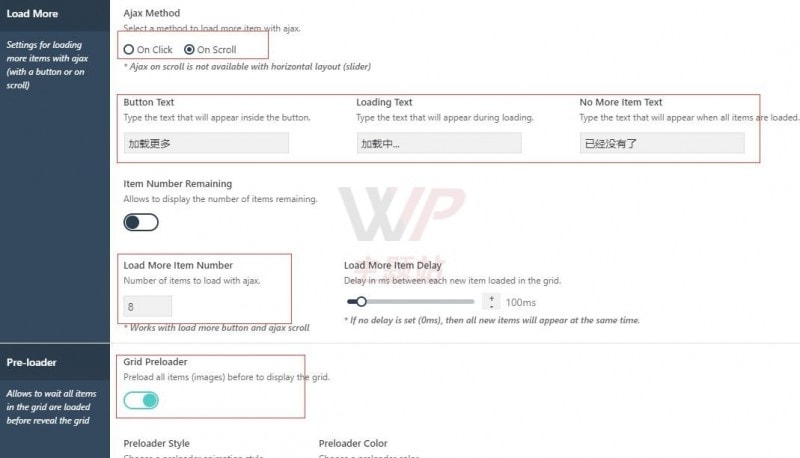
Ajax设置
使用网格布局经常会使用Ajax方式加载更多,该选项就是专门设置加载的一些参数,比如设置是鼠标点击或者滚轮,可以自定义加载的文字提示,Load More Item Number 为每次加载的数量,如果想要加载前显示等待图像,可以将Pre-loader开启

以上就是使用The Grid创建一个网格布局的方法,是不是非常的强大,当然这里面的选项也比较多,不过很多都不是必须要设置的,所以说熟悉了以后还是非常简单的,只需要简单的改几个参数,你就能创造出各种各样的网格布局。
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。