Divi Builder是一款wordpress可视化编辑器,使用前端编辑方式,能够轻松创建网页,在本文中我们将为大家介绍如何使用Divi Builder。
文章目录
开启Divi Builder
由于Divi Builder并没有提供免费版插件,所以需要先购买才能使用该插件,如果你想要一款免费的可视化编辑器,我更推荐使用Elementor,比Divi更好用、更轻量
在Divi主题中Divi Builder默认是开启的,它直接将Divi Builder集成在了主题里面,所以安装好Divi主题后不需要安装任何插件,Divi Builder就可以直接使用了。如果你使用的是其他主题,则需要手动安装Divi Builder独立插件
切换Divi Builder编辑页面
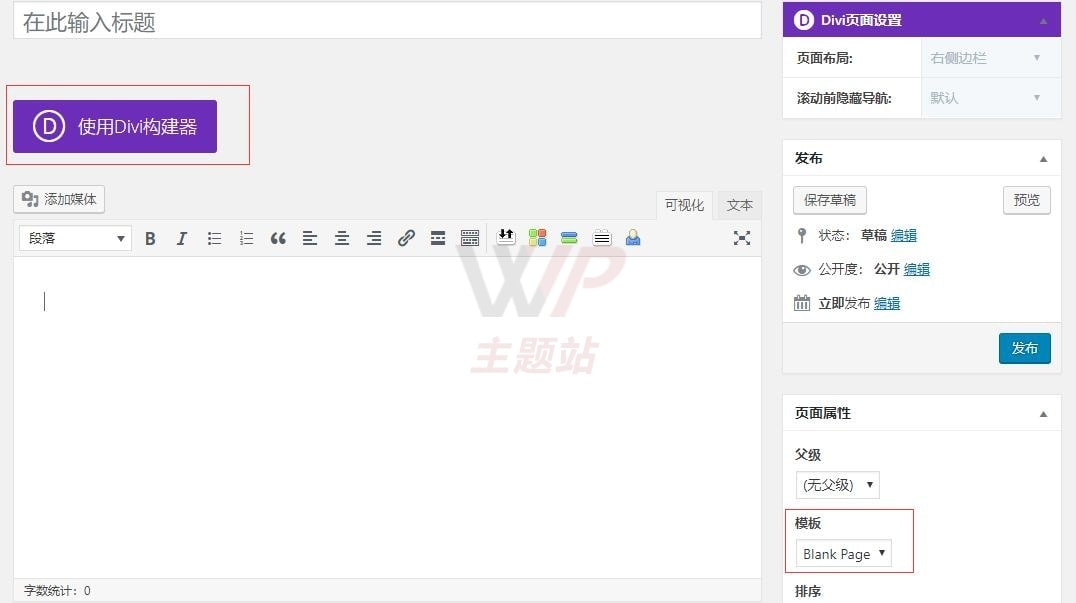
如果你要编辑一个页面,默认是wordpress内置编辑器,需要先开启Divi编辑器, 点击使用Divi构建器开启,如果不需要侧边栏的话,把右上角的页面布局改成 Fullwidth全宽
如果你想要做整个页面的话可以把模板改成 Blank Page,这样就不会有头部和侧边栏等干扰元素,完全的创作一个新的页面


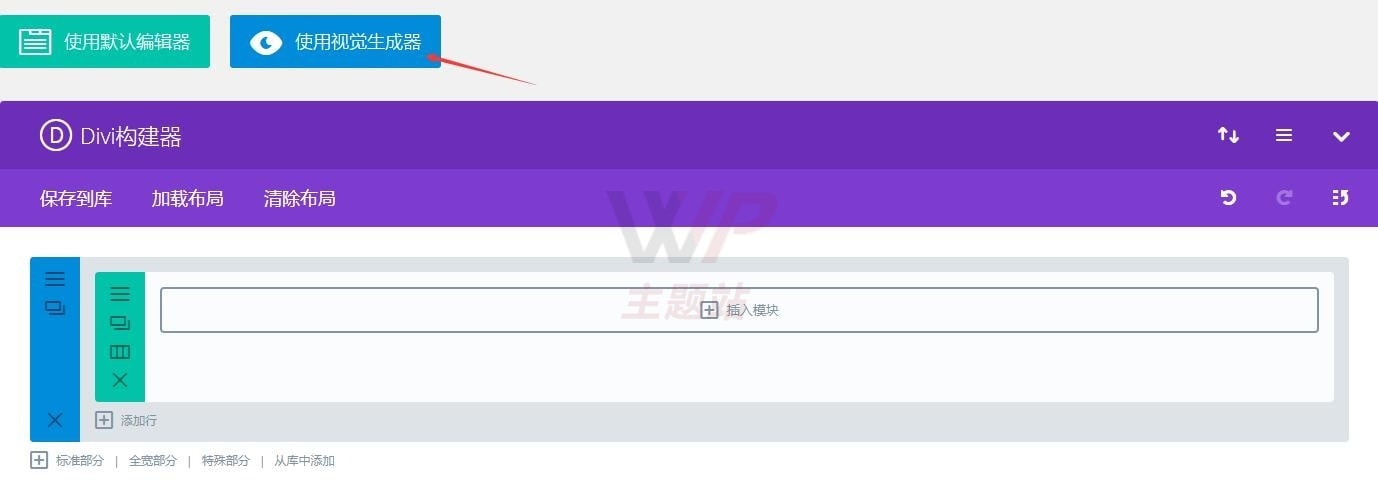
点击使用divi编辑器后,就会看到如上图的界面,这个其实是Divi Builder的后台编辑器,用来设置布局比较方便,我们先不用看这里,点击使用视觉生成器,用divi前台编辑器
Divi视觉生成器
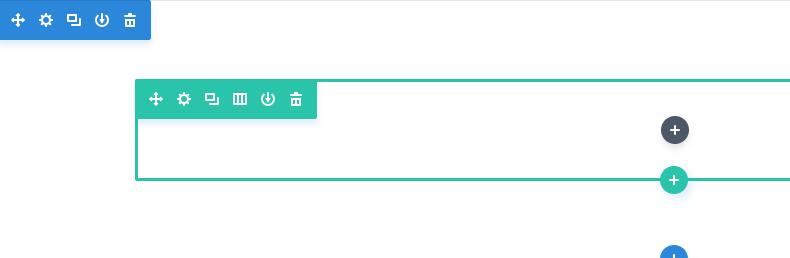
开启前台编辑后,首先看到的是三个框,这三个由外到内分别是部分(Section)、行(Row)、模块(Module),这3个是构成divi网页的基本元素
部分Section是除了网页之外最大的单位,可以在部分里面创建新的行,然后在行里面添加元素,这3个的关系类似html代码中父元素、子元素的关系,使用好他们能够创建一个良好的网页结构

部分(Section)
首先说下这里一个非常明显的翻译错误是Regular标准哪里,官方的翻译是定期的,这个就属于错误了,我已经把他更改为标准,divi编辑器语言包,将下载的zh_CN.mo上传到 /wp-content/themes/Divi/includes/builder/languages/ 即可
Section部分,他类似html中的Div,用来分隔网站的各个部分,使页面的结构更加的清晰,然后你可以在里面添加行,添加模块等操作

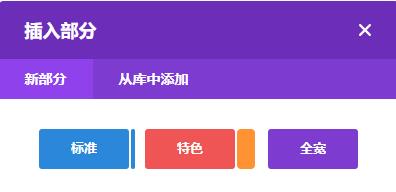
“部分”有3种模式,分别是标准、特色、全宽
- 标准最为常用,在标准的部分里面,你可以随意的添加行,这些行都是在网页中心,你可以设置行里面的列数,标准部分里面每行最多可以分成4列
- 特色是给你预制了一些布局,你在里面添加模块添加行即可,有一定的限制,比如有的行只能分成2列
- 全宽的话就是屏幕占满,只能添加模块,而且可以添加的模块数非常有限,只有图片、地图、代码、菜单等几个模块
行(Row)
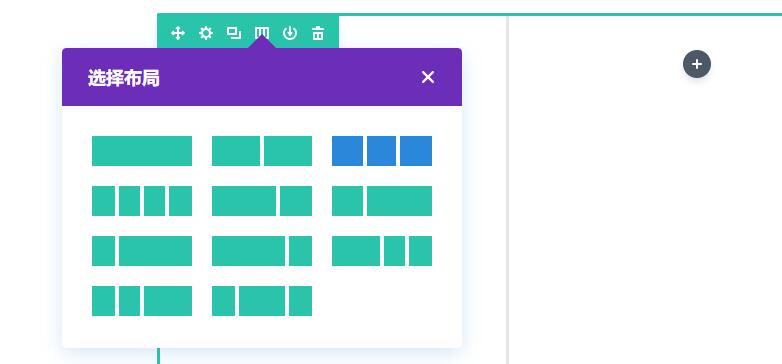
在部分里面有一个绿色的框,这个框就是行,如果说部分划清网站了网站的区域,那么行就决定了网站的结构和布局,我们可以在部分里面添加行,点击创建就会首先让你选择布局,有11种布局方法,最高可以分成4列

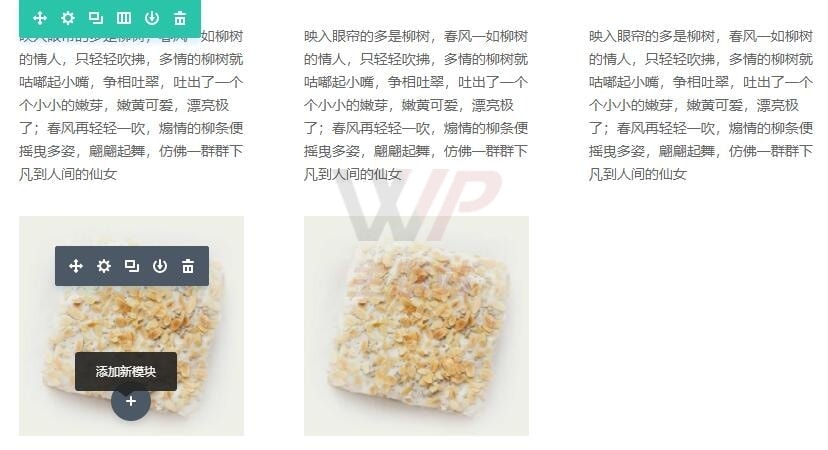
在行里面,你可以通过点击灰色的+号添加任意的模块,只要是你的布局不变,可以一直添加下去

假如需要需要换一个布局的话,点击行下面的绿色加号又可以添加一个新行,又可以设置不同的布局了
模块(Module)
部分和行虽然重要,但是他们不能创建任何元素,真正构成网页的是模块,Divi目前支持30多种模块,包括文字、图片、视频、按钮等等多种元素,制作大部分的网页功能都足够了
添加模块很简单,创建行之后一般都会有一个灰色加号的按钮,点击即可弹出模块选择界面,支持搜索模块

每个模块都有自己的选项,可以通过设置界面随时更改
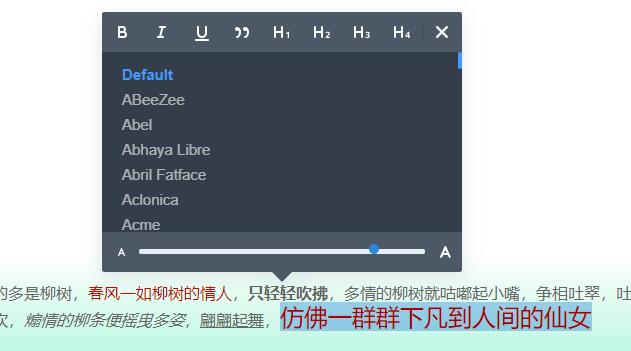
这里需要给大家介绍的就是divi的实时编辑功能,你可以像在后台操作一样编辑前台的网页,比如设置文字的大小、添加颜色、设置字体等可以实时编辑生效

Divi工具条
在Divi编辑器中,无论是部分、行、模块,当把鼠标移动到上边的时候,都会出现一个悬浮的工具条,这个就是Divi Builder的核心

拖拽按钮
可以随时用鼠标把元素拖拽到其他的地方,很常用
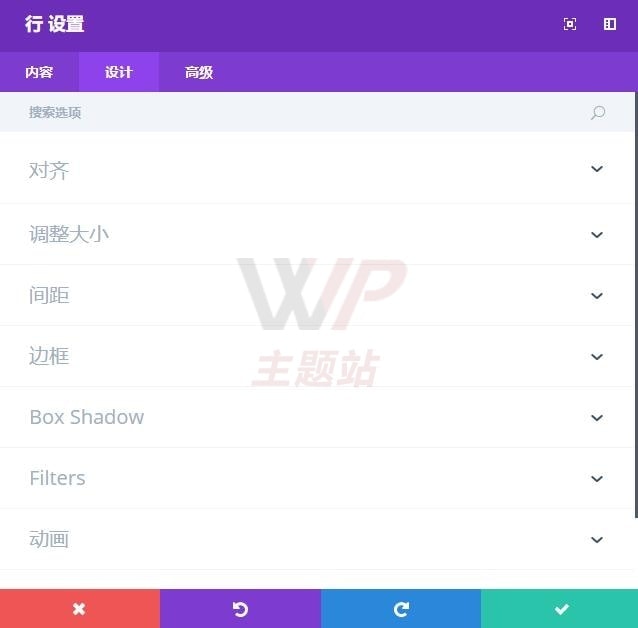
选项设置
选项里面包含了很多的内容,除了设置背景外,还能设置动画、字体、滤镜等等很多选项,不同的网页就是这部分决定的

复制该项
会立即创建一个选中项的副本,然后可以拖到其他的部分加以修改,在创建相似元素时很有用
设置列布局
行元素独有的选项,如果不满意之前的布局,可以随时更换
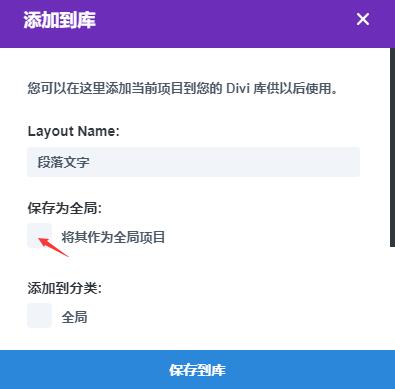
存储到库中
当一个元素觉的会用到很多的时候,就可以把它存储到网站的divi库,什么时候用的话直接从库中调取即可,如果想要每次修改都会自动同步的话,可以做成一个全局项目,但是这样修改要小心,会影响到所有调用该库文件的页面

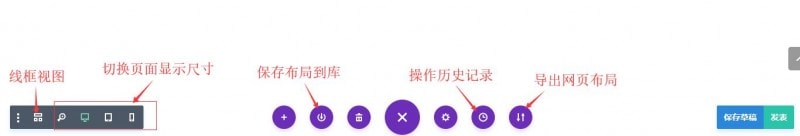
底部工具条
Divi几乎所有的操作都是在页面中完成的,但是还有一个很重要的就是底部工具条,该工具默认是没有展开的,点击下方的按钮会看到这些

线框视图选项用来查看网页的整体布局,可以把所有的元素都清晰的展示出来
右边的这些都是做响应式的,可以观察在手机、平板、电脑中网页的表现,一般情况下没有什么问题,divi编辑器做出来的网页都是自适应的
操作历史记录,这个选项还是很有用的,可以保存很多的历史记录,并且用文字和时间描述出来,当操作失误时,你可以恢复到任意时刻
导出网页布局,可以把整个布局用json导出,当其他的网站需要用到时,可以直接导入
到此我们基本已经介绍了Divi编辑器的大部分的操作,当然细节的东西这里没有说,包括很多的模块和选项,这些其实大体的选项都差不错的,建议自己动手操作一下
更多可视化编辑器 WordPress可视化编辑器推荐
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。