最近更新的Elementor 2.8版本,为我们带来了非常漂亮的暗色编辑界面,本文中来分享下如何开启Elementor的暗色模式
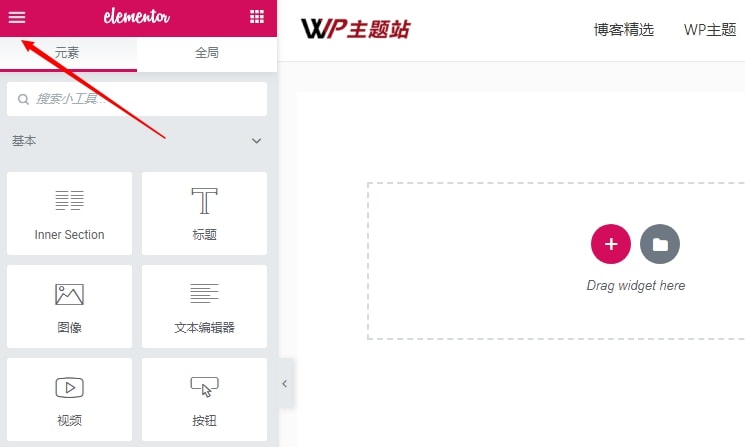
首先我们打开Elementor的编辑器,随便一个页面就可以
点击最左上角的菜单

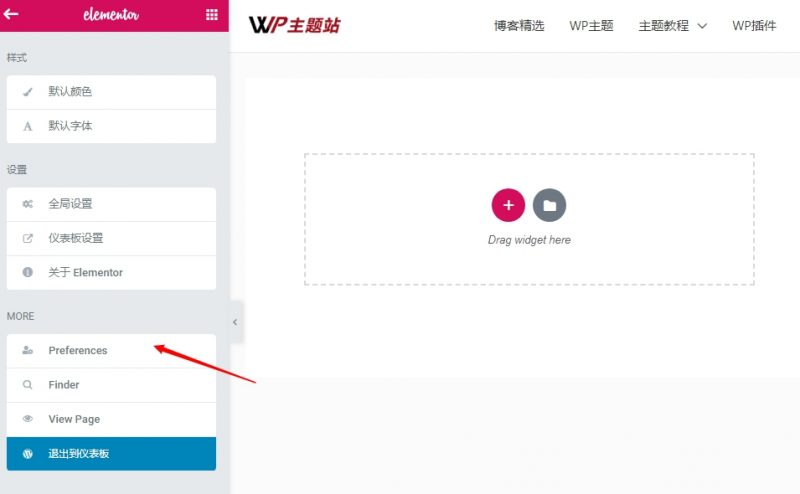
选择 Preferences

将UI Theme 选项设置为 Dark 即可

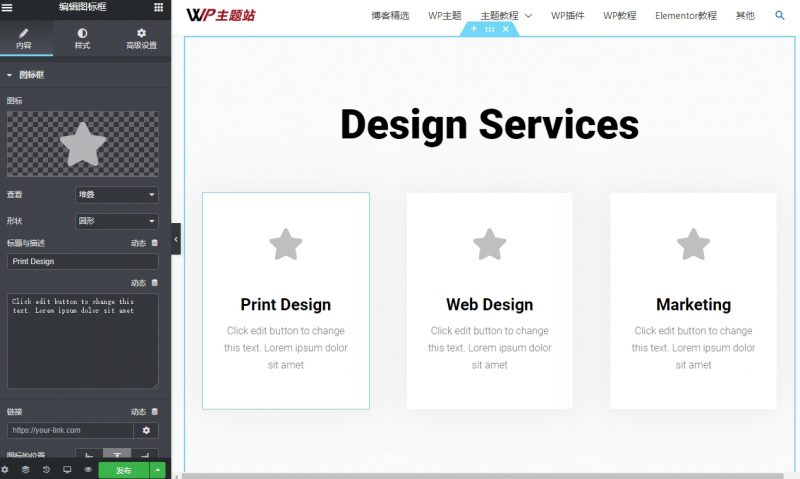
之后所有的选项组件都会变为黑色界面了

另外,如果你经常使用系统自带的黑夜模式的话,也可以将UI Theme 选项设置为 Auto Detect,这样Elementor 就会跟随系统自动切换亮色与暗色模式
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。