当我们使用WordPress制作时,很多人都希望能自己设计网站的首页,比如一些企业、商城类型的网站,一般都需要自己定制首页,在本文我们来教大家如何用Elementor设计网站首页
在教程开始前,请确保你已安装好Elmentor插件,如果你还不了解Elmentor的话,可以查看我们的这篇介绍
新建Elementor页面
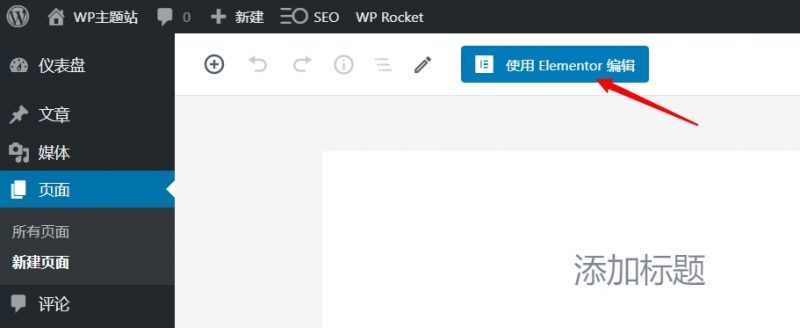
首先,我们新建一个页面,并点击 使用Elementor编辑 按钮,将其转换为Elementor页面

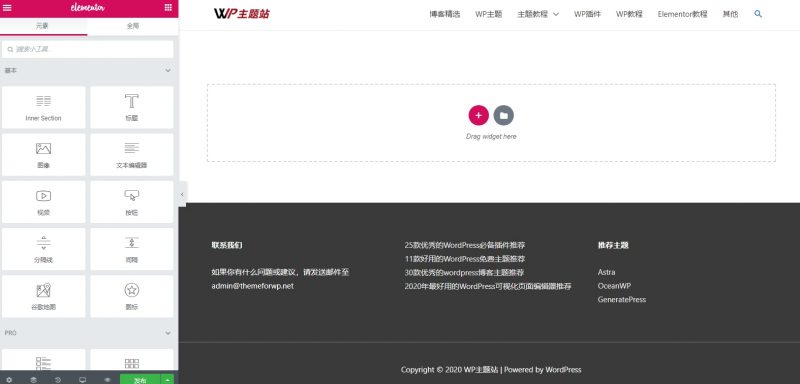
切换到Elementor界面后,你就会看到如下的Elementor编辑界面

但是这里有一个问题,大部分时候网站首页都是全屏宽度的,这里的页面并不是全宽的,所以我们需要先把它设置为全宽(如果你的站点不需要的话,可以忽略这步)
点击Elementor编辑栏左下角 设置 按钮

然后在页面布局中设置为 Elementor全宽,这样Elementor编辑器就是全宽度了
用Elementor设计页面
调整好页面布局后,就可以开始着手设计网页了
在编辑器右侧,可以看到添加工具,有2种选择,你可以点击左侧的加号,添加栏位然后自己从零开始设计;或者点击右侧文件夹导入官方的模板,在模板基础上修改

对于新手,建议大家先使用模板,熟悉后再自己手动创建,本文中WP主题站也是以使用模板为例
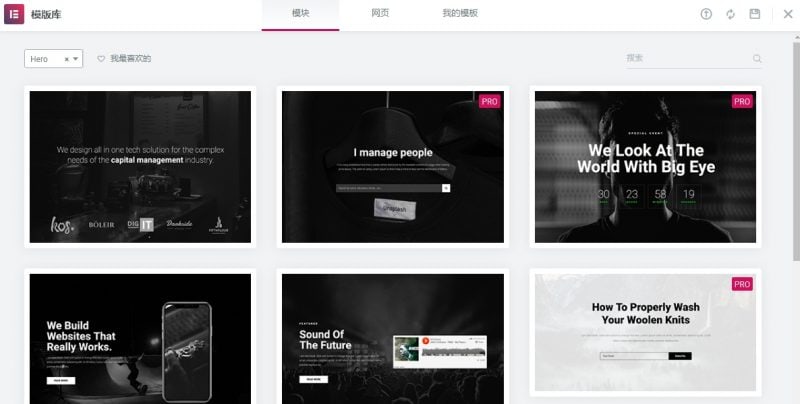
下图就是Elementor的模板库窗口,其包括3种模板
- 模块:一般为单独的一个区块,比如网站的头图、产品展示、价格表等,可以多个组合使用
- 网页:设计好的网页,可以直接导入使用
- 我的模板:你自己保存的页面模板

建议大家先模块,即简单,又有一定的定制性
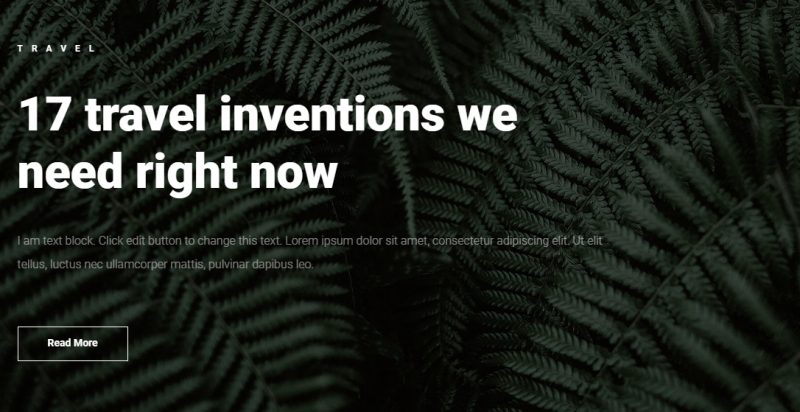
比如先添加一个Hero模块,插入后,界面是这样的

我们可以通过编辑内容把文字、图片和链接替换为自己网站的
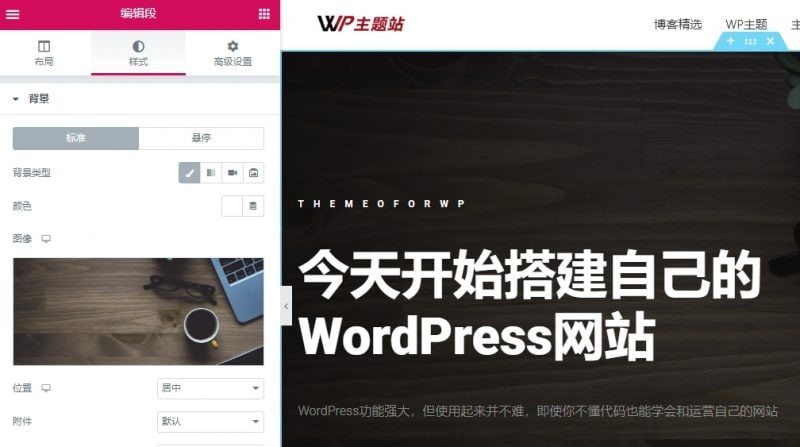
在Elementor中,大部分的文字都可以直接在页面中编辑,图片和一些样式设置则可以在左侧编辑栏中进行修改

简单修改后,Hero模块基本就做好了,是不是非常简单

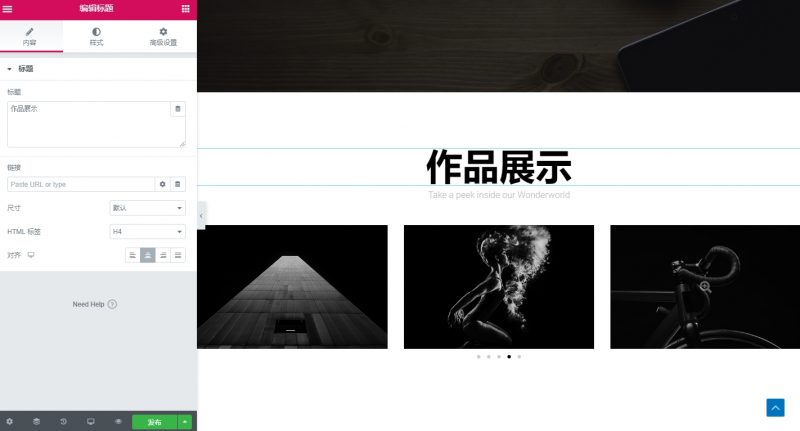
之后的工作就是重复上面的步骤,继续插入其他模块,比如产品、用户评价、特色等,然后修改与替换,这些步骤都差不多,这里就不重复演示了

当页面所有部分都完成后,先不要着急发布
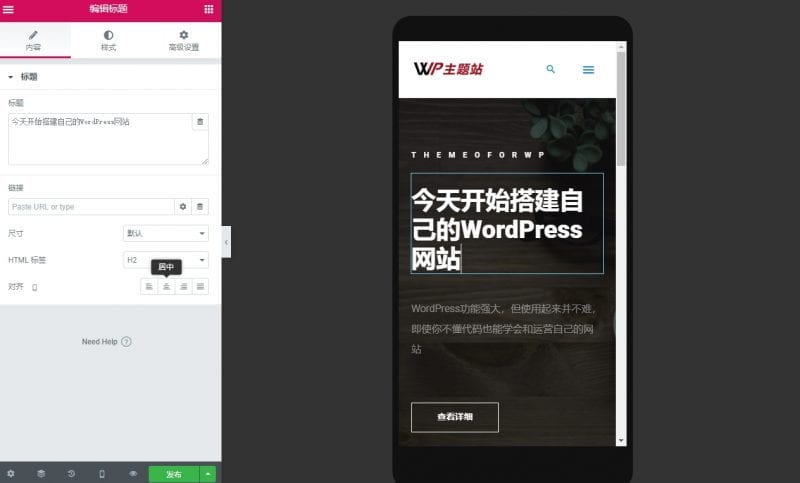
点击一下菜单栏的响应模式按钮,选择手机

查看手机或平板视图下,网站是否有错位,有的话调整对应元素样式

确认都没问题后,再点击发布就可以了
设置Elementor页面为网站首页
发布后,我们只是得到了一个页面,此时用户输入域名还不能访问到该页面,我们还需要将这个Elementor页面设置为网站的首页
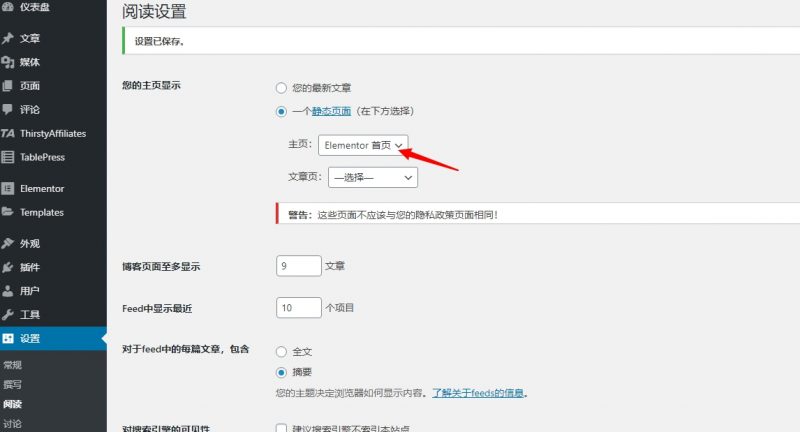
在WordPress后台依次打开:设置 – 阅读 – 静态页面
将主页设置为刚刚的Elementor页面,并保存

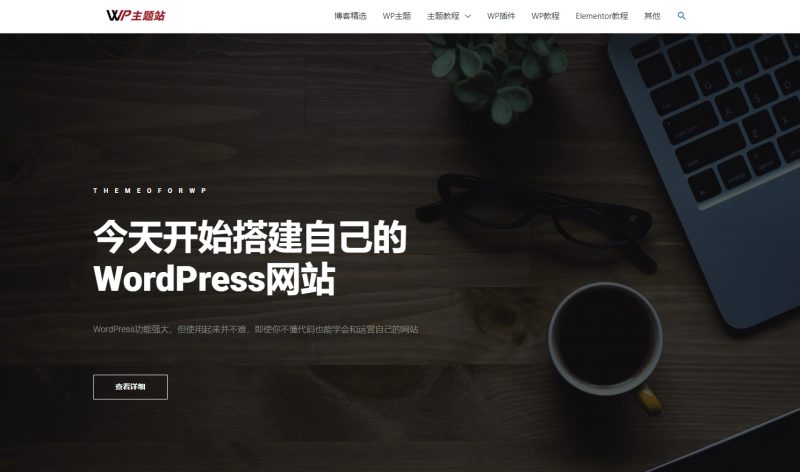
刷新网站,就可以看到WordPress首页已经是我们设置的Elementor页面了

好了,今天的教程就到这里,如果你有什么问题或建议,欢迎留言,更多Elementor相关资源查看我们的Elmentor教程
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。