在使用WordPress搭建网站时,网站速度优化一直是重要的点,一般情况下我们可以通过一些设置,比如使用轻量的主题、删除无用插件、缓存插件等来提速,不过这些提升都是有限的,如果你对站点速度要求是第一位的,可能就需要把网站静态化
在本文中,我们将教大家使用WP2Static实现WordPress整站静态化,让网站速度飞起来
WordPress静态化有什么优点
静态站点相比动态网站有非常大的不同,主要体现在以下几个方面
- 速度快,相比动态网站,静态网站最大的特点就是速度,访客看来会有明显提升
- 性能好,由于静态站点无需php、mysql等动态计算,服务器只需要很少的资源就能保证网站稳定运行
- 安全,使用Html格式的页面,网站前台不会有任何安全问题
使用WP2Static生成静态页面

WP2Static是一个专门为网站生成静态文件的插件,它可以为你网站中的每篇文章、每个页面生成对应的html文件,在本稳重,我们将使用该插件来完成网站静态化
首先确保你的网站开启伪静态并且已经修改了WordPress固定链接,然后安装WP2Static插件
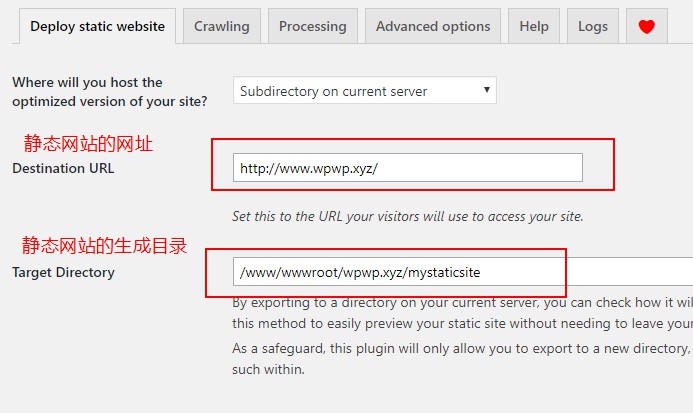
打开该WP2Static菜单,我们需要填写2个选项
- 静态站点的网址:不要和WordPress相同,比如可以分别设置为带www和不带www的域名,或者你可以把动态站点搭建到其他地方
- 静态网站的站点目录:这个可以自己设定文件夹

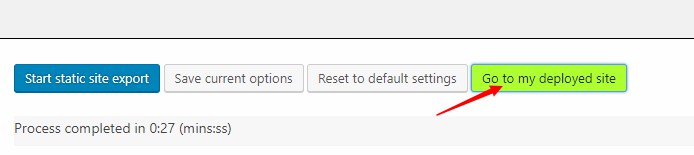
完成之后,点击Start static site export,开始生成静态网页,时间由你的网站大小决定

当看到如图上所示的绿色按钮,就表示静态页面生成完毕了
静态站点绑定域名
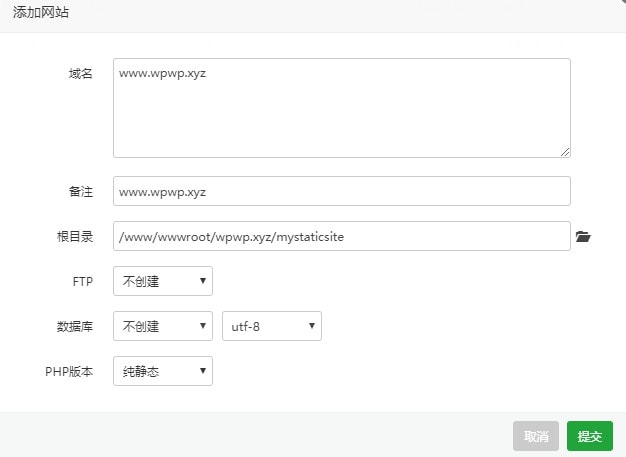
这时候虽然页面都创建完成了,但是静态网页并不能被访客访问,接下来就需要绑定域名
我们新建一个站点,域名对应刚刚填写的静态站网址,根目录对应刚刚的静态站点目录

再次访问新域名,你会发现速度所有的网站页面都是静态了,速度会有非常明显的提升
总体来说,网站静态化最大的好处就是速度提升,如果你的站点是以内容为主,比如博客、自媒体等,可以使用静态化为网站提速,不过也并不是每个站点都适合静态化,比如会员站点、商城站点等,功能会无法使用,最终还是要根据自己的需要进行选择,并且在静态化完成以后,测试网站访问是否出现错误
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。