每个网站都会有维护的时候,但是如果直接关站的话难免会让人产生误解,最好是开启维护模式,Elementor编辑器就自带了这个功能,今天就分享下如何使用Elementor开启维护模式
制作Elementor维护模式模版
Elementor中的模版都是需要定制的,维护模式也一样,所以我们需要先制作一个模版
打开 Elementor – 我的模版 – 添加一个新模版

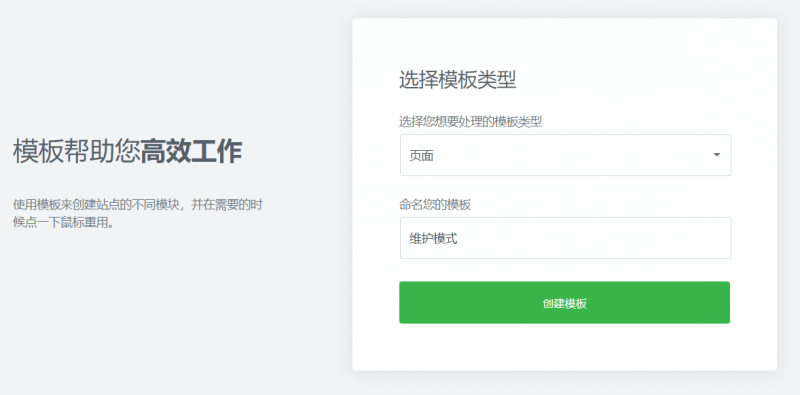
模版类型选择 页面,然后点击创建模版

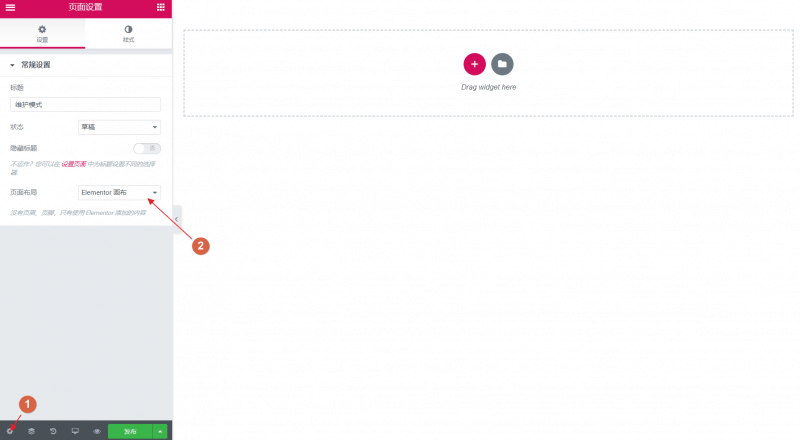
然后点击左下角的设置,将Elementor模版设置为 Elementor画布

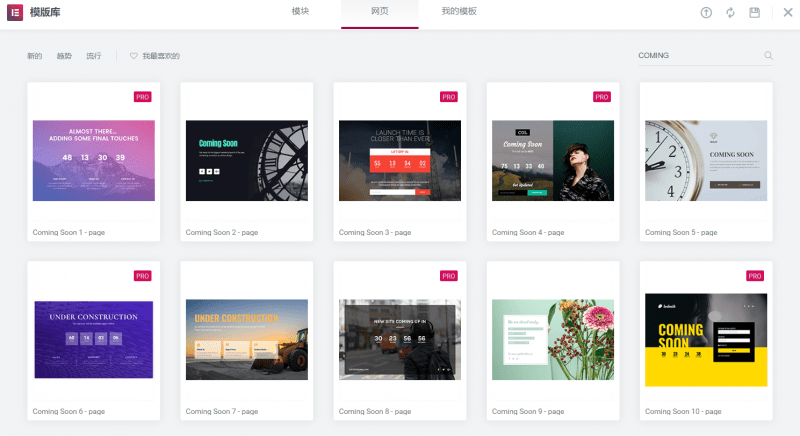
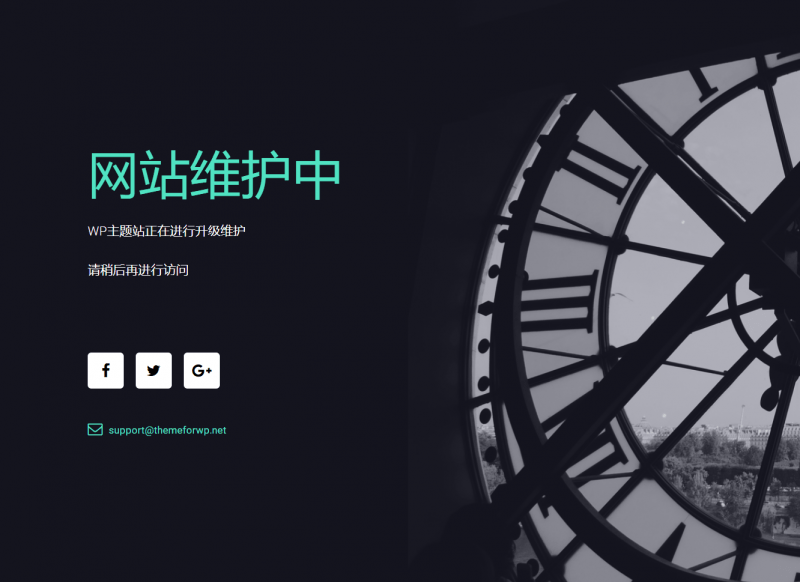
为了方便,我们可以直接使用Elementor模版,在网页模版中搜索”Coming”,就会显示所有的维护模式模版
我们随便挑选一个,然后将文字和其他的进行一些修改

Elementor为WordPress开启维护模式
有了维护模版以后,我们就可以随时开启维护模式了
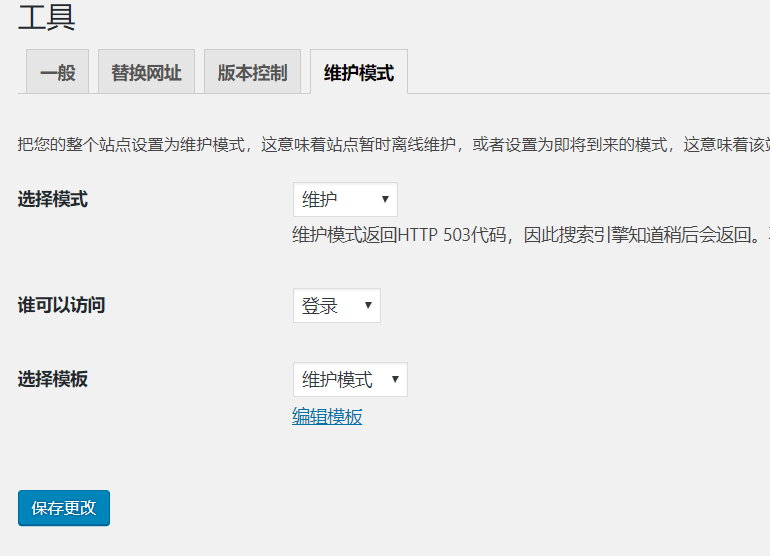
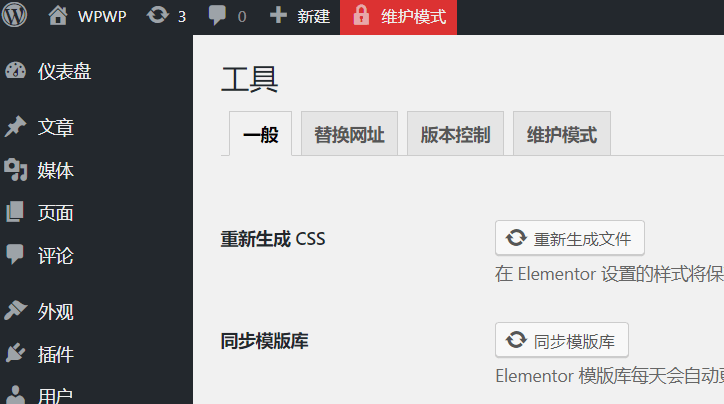
选择 Elementor – 工具 – 维护模式

模式选择 维护模式,然后选择刚刚做好的维护模式的模版,如果你的网站还有其他用户的话,注意把访问权限控制好

开启维护模式后,访客访问任何地址都会跳转到维护页面,但是网站管理员并没有任何限制,还是可以正常访问网站的,在顶部栏会有一个明显红色的维护模式提醒

Elementor的维护模式还是非常有用的,毕竟每个网站都会有维护的时候,而且它还可以让我们轻松的定制维护页面,比一些专门的维护插件都要好用
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。