Slider Revolution革命滑块,一款强大的wordpress幻灯片插件,在codecanyon的销量高达20多万,而且许多的主题都会集成这款插件,只要学会了这个插件就能在很多主题中应用,所以今天我们就说下如何使用Slider Revolution插件创建自己的幻灯片。
新建一个幻灯片
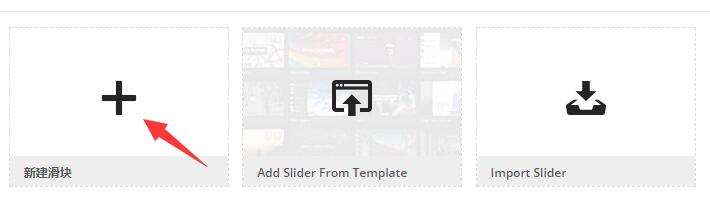
打开Slider Revolution插件后,我们会看到如下的界面,有3种方式创建幻灯片,包括完全的新建、从库中导入、从文件导入,选择新建滑块

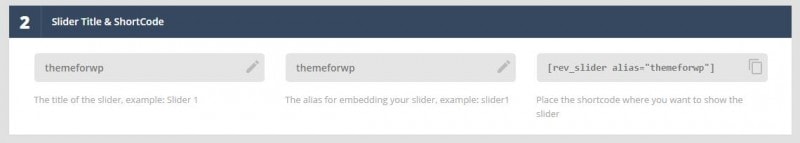
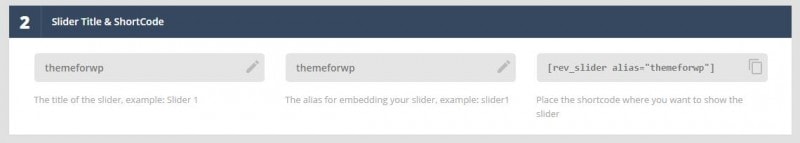
然后就会进入到创建页面,这里主要需要填写的就是第二项,为幻灯片起个名字,这个可以随便填写,唯一会影响到的就是你的调用代码,这个稍后我们会用到

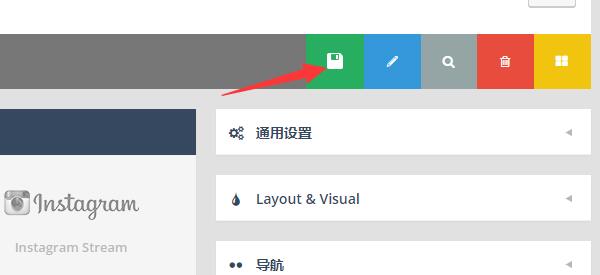
其他的选项没有需求的话默认即可,然后点击一下保存按钮,就算创建完成了

添加新的幻灯片并设置背景
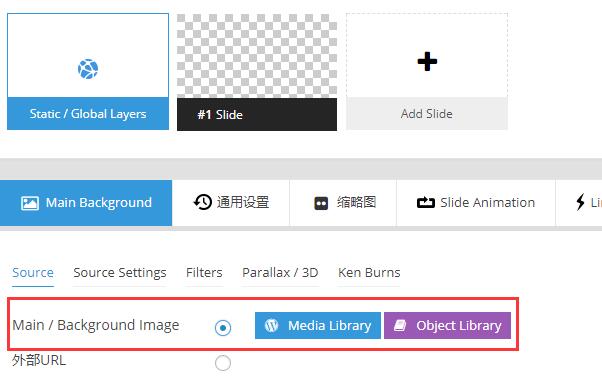
进入到幻灯片设计界面,默认的背景是透明的,我们先给他添加一个背景图片,背景设置为图像并点击如下图中的Media Library,本地上传图像,当然如果你本地没有图片的话也可以选择Object Library 从 Slider Revolution的图片库中选取,不过有时候速度可能比较慢,我是比较习惯本地上传,速度比较快。

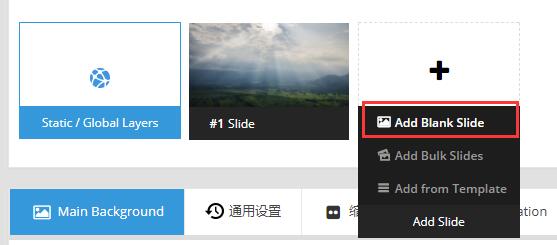
上传完成后,透明的背景就变成了我们刚刚的图像,但是这时候只有一张不会有效果的,我们得继续添加幻灯片,点击 Add Blank Slide,添加一个新的空白幻灯片

幻灯片设计
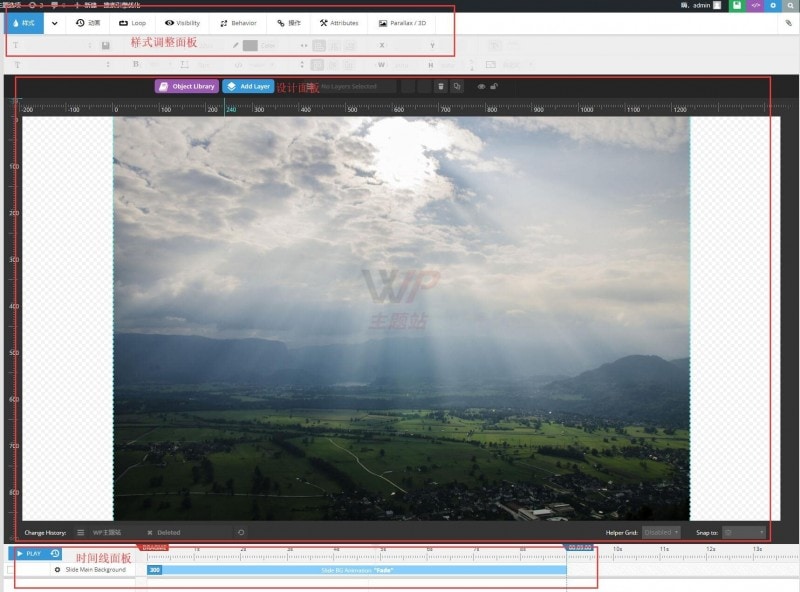
添加好需要的幻灯片之后,就可以开始设计效果了,如下图就是Slider Revolution的工作区域,主要有三个大的部分,上边的是样式调整,中间的大区域用来设计,底部为时间线用来调试调整动效,整体有点类似Adobe的Ps或者Pr之类的设计软件,其实本来也就是设计,Slider Revolution把原本需要代码来完成的任务都转变成了让你使用按钮、拖拽等操作就能完成的。

这下背景有了,接下来就是添加元素了,点击Add Layer添加元素,支持文本、图像、音频、视频等多种元素
字体样式
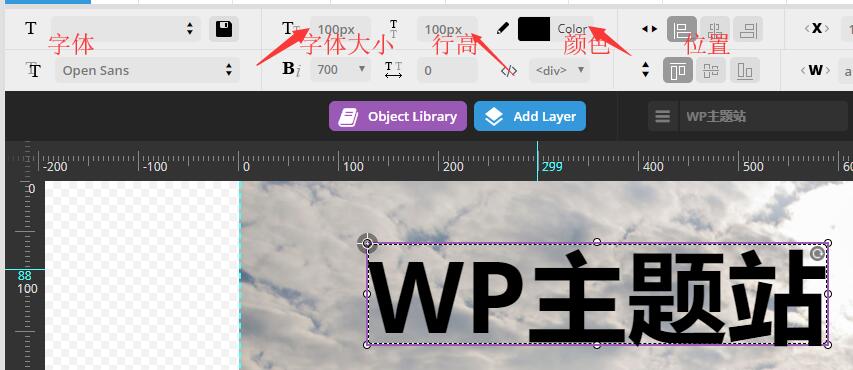
关于字体,最少有3个地方需要调整,就是下图中的箭头区域,大小、行高、颜色,建议把行高和字体调整成同样的数值,还有下面的行高、对齐等,这里和PS实在太像,建议不懂的同学去看一下PS,立马就会

动效设计
背景有了,文字有了,接下来就添加点动效吧,毕竟普通的幻灯片随便找个插件就能做出来,用Slider Revolution做普通的幻灯片简直浪费
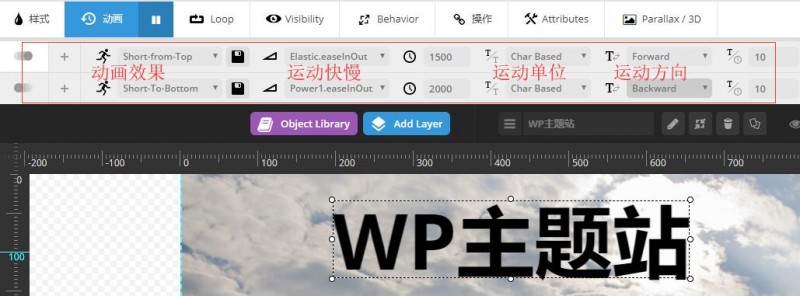
动效的设计,因为不是专业人员,就随便写了下大概的意思,其实很简单就是这几个步骤,首先动画效果很多,比如淡入、淡出、飞入等,这个需要自己挨个试试,找到最合适的效果;运动快慢,这里感觉可能运动节奏更合适,就是比如说开始快、结束慢这样的,貌似是CSS3里面的东西;运动单位可以每个字运动、每个词运动,这里看自己喜好;运动方向更不用说,从左到右,从中间到两边都可以选择

时间线
在这里,点击Play幻灯片就会运动起来,你可以像电影剪辑那样,随时停止然后调整每个动作的时间,慢慢调整细节

调整完成后,我们可以预览下看看,不过要记得先保存才能预览,不然看到的还是旧的版本

当全部的幻灯片都制作完毕后,会发现幻灯片只能自己播放,不能控制,别急,接下来就教大家如何为幻灯片添加控制箭头及标签按钮
添加幻灯片控制箭头和标签
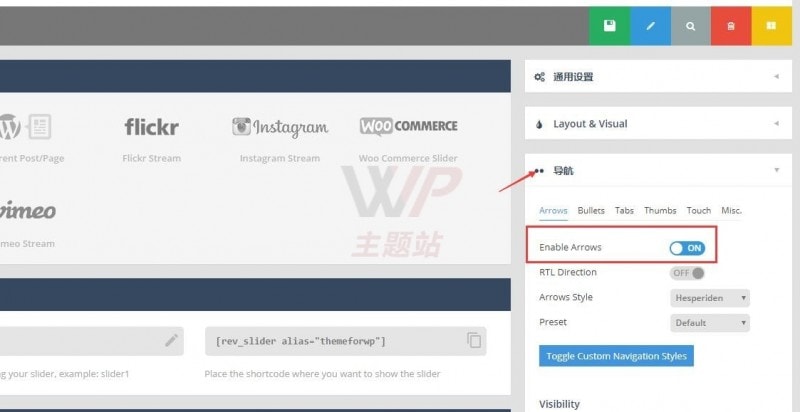
我们点击上边的滑块设置标签,回到刚刚创建幻灯片时的场景,会看到右侧有一个叫做导航的标签,把Enable Arrows按钮开启,左右2个箭头就会出现了,你可以选择箭头的样式,箭头的位置等都可以设置

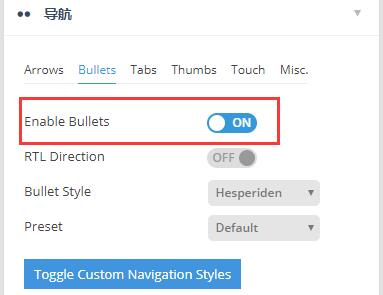
箭头添加好之后就能控制了,如果你还需要标签的话,点击Arrows右边的Bullets标签,选择Enable Bullets

所有选项设置完成后,记得点击保存,然后就会看到我们需要的箭头和标签都出现了,而且你可以随时更换获取去掉它们

幻灯片添加到网站
幻灯片创建完了,也设计好了,接下来就是放到网站上,其实这个是最简单的,还记得我们创建时候生成的短代码,在滑块设置里面

把第三个里面的代码全部复制,然后粘贴到需要用到幻灯片的地方,比如这里我粘贴到编辑器里面直接加到文章,如果你使用WPBakery Page Builder或者其他编辑器的话,有些也是可以直接调用 Slider Revolution的,不管哪种方式都很简单的,包括嵌入主题的php代码这些,插件都提供了调用方式。

今天简单说了下Slider Revolution的使用方法,虽然说只提到了一些基本的功能,创建一个幻灯片是没问题的,这个插件看似复杂,东西很多,其实基本就这些,重复的选项较多而已,自己动手创建2个幻灯片,就能熟练运用了,或者你还可以用Elementor创建幻灯片
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
